Blog : Le gadget Articles du blog / The blog posts gadget

Le gadget Blog est la pièce maitresse d'un blog Blogger. De toute la collection, c'est l'un des rares gadgets dont le contenu est variable en fonction de la page courante.
Il affiche les articles, les pages autonomes, les commentaires, les liens de paginations, etc... Il est livré automatiquement dans les thèmes officiels Blogger.
Table des matières
Les caractéristiques du gadget
Les caractéristiques universelles
| Icône | Type | Quantité maximum | Largeur minimum recommandée | Compatibilité HTTPS | Bibliothèque Blogger | Statut du code XML | Titre | Réglages exportables |
|---|---|---|---|---|---|---|---|---|
Blog |
999 | 300px à 600px | Oui | Non | Lecture/Écriture | Non | Oui |
Les caractéristiques par thème
| Bureau 2006 | Bureau 2010 | Mobile Default 2010 | Bureau Custom | Mobile Custom | Dynamique Bureau | Dynamique Mobile | Basic | Contempo & Essential | Emporio | Notable | Soho | Custom | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Version du thème | 1 | 2 | 2 | 1 2 | 1 2 | 2 | 2 | 3 | 3 | 3 | 3 | 3 | 3 |
| Version du gadget | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 2 | 2 | 2 | 2 | 2 | 2 |
| Compatibilité | Oui | Oui | Oui | Oui | Oui | Non | Non | Oui | Oui | Oui | Oui | Oui | Oui |
| Fourni automatiquement | Inconnu | Oui | Oui | Inconnu | Oui | Oui | Oui | Inconnu | Oui | Oui | Oui | Oui | Inconnu |
| Verrouillage à l'installation | Inconnu | Oui | Oui | Inconnu | Oui | Oui | Oui | Inconnu | Oui | Oui | Oui | Oui | Inconnu |
| Option visibilité | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non |
| XML personnalisable | Oui | Oui | Non | Oui | Oui | Non | Non | Oui | Oui | Oui | Oui | Oui | Oui |
| Variantes XML | Non | Non | Non | Non | Non | Non | Non | Non | Oui | Oui | Oui | Oui | Inconnu |
Les réglages
Accédez au panneau de configuration via l'onglet Mise en page.
- UI
- Mise en page
- Modifier Gadget Articles du blog
| Aperçu du panneau de configuration | Description |
|---|---|
Options de la page principale Nombre d'articles sur la page principale. Affichera au plus à l'accueil et aux pages suivantes la quantité d'articles définis. Texte du lien vers l'article complet. Il s'agit du texte du lien Lire la suite (appelé également le marqueur d'expansion) qui s'affiche à l'accueil, dans les index/archives et dans les flux. Le marqueur d'expansion |
|
|
Options de la page d'articles et Organiser les éléments Une dizaine d'options peuvent être affichées au-dessus ou en-dessous de chaque article.
L'affichage et le réagencement de certaines options dépendent de plusieurs facteurs. Consultez les détails dans notre dossier Options des articles. |
Le gadget Blog étant le gadget principal d'un blog, ses réglages ne se limitent pas uniquement à son panneau de configuration.
Introduction aux articles et pages autonomes
Les emplacements optimisés par thème
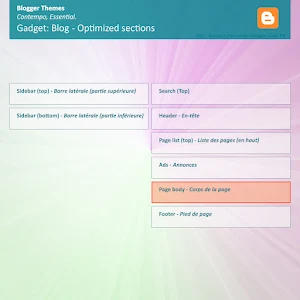
Le gadget est fourni par défaut et positionné sur un seul emplacement spécifique mentionné dans le tableau ci-dessous (La section concernée est recadrée en rouge dans les captures d'écran de la mise en page).
Il peut être également placé dans d'autres sections pour divers usages, mais l'optimisation est à votre charge.