Header : Le gadget de l'en-tête de la page / The page header gadget

Ce gadget est l'un des plus utilisés du produit Blogger, puisqu'il affiche le titre, la description et la bannière du blog. Créer un blog sans ce gadget, c'est comme cuisiner une dinde farcie sans la dinde.
Table des matières
Les caractéristiques du gadget
Les caractéristiques universelles
| Icône | Type | Quantité maximum | Largeur minimum recommandée | Compatibilité HTTPS | Bibliothèque Blogger | Statut du code XML | Titre | Réglages exportables |
|---|---|---|---|---|---|---|---|---|
| Header | Header |
2 | Largeur du blog | Oui | Oui | Lecture/Écriture | Oui | Oui |
Les caractéristiques par thème
| Bureau 2006 | Bureau 2010 | Mobile Default 2010 | Bureau Custom | Mobile Custom | Dynamique Bureau | Dynamique Mobile | Basic | Contempo & Essential | Emporio | Notable | Soho | Custom | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Version du thème | 1 | 2 | 2 | 1 2 | 1 2 | 2 | 2 | 3 | 3 | 3 | 3 | 3 | 3 |
| Version du gadget | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 2 | 2 | 2 | 2 | 2 | 2 |
| Compatibilité | Oui | Oui | Oui | Oui | Oui | Non | Non | Oui | Oui | Oui | Oui | Oui | Oui |
| Fourni automatiquement | Inconnu | Oui | Oui | Inconnu | Inconnu | Non | Non | Inconnu | Oui | Oui | Oui | Oui | Inconnu |
| Verrouillage à l'installation | Inconnu | Oui | Oui | Inconnu | Inconnu | Non | Non | Inconnu | Oui | Oui | Oui | Oui | Inconnu |
| Option visibilité | Non | Non | Non | Non | Non | Non | Non | Oui | Oui | Oui | Oui | Oui | Oui |
| XML personnalisable | Oui | Oui | Non | Oui | Oui | Non | Non | Oui | Oui | Oui | Oui | Oui | Oui |
| Variantes XML | Non | Non | Non | Inconnu | Inconnu | Non | Non | Non | Oui | Oui | Oui | Oui | Inconnu |
Les réglages
Lorsque le gadget est installé, vous pouvez accéder à son panneau de configuration via l'onglet Mise en page.
- UI
- Mise en page
- Modifier Gadget En-tête de la page
| Aperçu du panneau de configuration | Description |
|---|---|
Afficher ce widget Le gadget peut être activé/désactivé. Uniquement dans les thèmes Version 3. |
|
Titre du blog Le nom du blog. La cellule est un portage de l'option du tableau de bord :
Limitation : 100 caractères maximum. |
|
Description du blog La description du blog qui s'affiche sous le nom du blog. La cellule est un portage de l'option du tableau de bord :
Limitation : 500 caractères maximum. |
|
Image L'image qui servira de bannière (Facultatif). Choisissez le Mode de sélection de l'image. Soit :
Lorsque l'url de l'image a été saisie ou lorsque le fichier de l'image a été importé, la miniature de la bannière apparaîtra au-dessus de l'option. |
|
Position de l'image Choisir la disposition de la bannière :
|
|
Ajuster à la page En cochant l'option, les dimensions de l'image seront ajustées en fonction de la largeur de la section dans laquelle se trouve le gadget. |
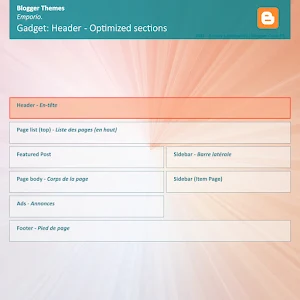
Les emplacements optimisés par thème
Le gadget peut être positionné dans les emplacements mentionnés dans le tableau ci-dessous (Les sections concernées sont recadrées en rouge dans les captures d'écran de la mise en page).
Il peut être également placé dans les autres sections, mais l'affichage n'a pas forcément été optimisé.