Text : Le gadget de contenu phrasé / The Text gadget

Ce gadget permet d'ajouter quelques mots à votre blog (un message de bienvenue par exemple), grâce à un petit éditeur HTML intégré dans le panneau de configuration du gadget.
Table des matières
Les caractéristiques du gadget
Les caractéristiques universelles
| Icône | Type | Quantité maximum | Largeur minimum recommandée | Compatibilité HTTPS | Bibliothèque Blogger | Statut du code XML | Titre | Réglages exportables |
|---|---|---|---|---|---|---|---|---|
Text |
999 | 100px | Oui | Oui | Lecture/Écriture | Oui | Oui |
Les caractéristiques par thème
| Bureau 2006 | Bureau 2010 | Mobile Default 2010 | Bureau Custom | Mobile Custom | Dynamique Bureau | Dynamique Mobile | Basic | Contempo & Essential | Emporio | Notable | Soho | Custom | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Version du thème | 1 | 2 | 2 | 1 2 | 1 2 | 2 | 2 | 3 | 3 | 3 | 3 | 3 | 3 |
| Version du gadget | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 2 | 2 | 2 | 2 | 2 | 2 |
| Compatibilité | Oui | Oui | Non | Oui | Oui | Oui | Non | Oui | Oui | Oui | Oui | Oui | Oui |
| Fourni automatiquement | Inconnu | Non | Non | Inconnu | Inconnu | Non | Non | Inconnu | Non | Non | Non | Non | Inconnu |
| Verrouillage à l'installation | Inconnu | Non | Non | Inconnu | Inconnu | Non | Non | Inconnu | Non | Non | Non | Non | Inconnu |
| Option visibilité | Non | Non | Non | Non | Non | Non | Non | Oui | Oui | Oui | Oui | Oui | Oui |
| XML personnalisable | Oui | Oui | Non | Oui | Oui | Non | Non | Oui | Oui | Oui | Oui | Oui | Oui |
| Variantes XML | Non | Non | Non | Inconnu | Inconnu | Non | Non | Non | Non | Non | Non | Non | Inconnu |
Le titre par défaut
Blogger fourni un titre par défaut lors de l'installation ou lorsque la cellule est vide.
Lorsque la cellule est vide, le titre de substitution est affiché uniquement dans la mise en page. La langue de ce dernier dépend de la langue du compte Google de l'administrateur du blog.
Le titre d'affichage fourni à l'installation
Le titre de substitution dans la mise en page
- Texte
- Text
- SMS
- Tekst
- Texto
- Texto
- Testo
- Teks
- Tin nhắn văn bản
Les réglages
Lorsque le gadget est installé, vous pouvez accéder à son panneau de configuration via l'onglet Mise en page.
- UI
- Mise en page
- Modifier Gadget Texte
| Aperçu du panneau de configuration | Description |
|---|---|
Afficher ce widget Le gadget peut être activé/désactivé. Uniquement dans les thèmes Version 3. |
|
Titre Le titre du gadget s'affichant au-dessus du texte. Limitation : 100 caractères maximum. |
|
Contenu L'éditeur de texte. Les balises HTML sont autorisées. Quelques exemples :
|
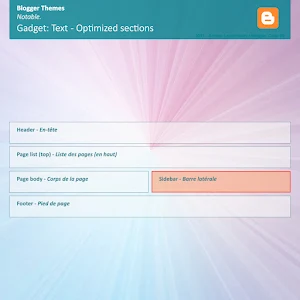
Les emplacements optimisés par thème
Le gadget peut être positionné dans les emplacements mentionnés dans le tableau ci-dessous (Les sections concernées sont recadrées en rouge dans les captures d'écran de la mise en page).
Il peut être également placé dans les autres sections, mais l'affichage n'a pas forcément été optimisé.
Dans les thèmes Version 2
Dans les thèmes Version 3
Les différences avec le gadget HTML/Javascript
Les 2 gadgets sont totalement identiques, à quelques exceptions :
Le type -
Textpour le gadget Texte etHTMLpour le gadget HTML/Javascript.Les 2 gadgets affichent dans les règlages un éditeur HTML.
Le gadget HTML/Javascript n'est pas compatible avec le thème Dynamic contrairement au gadget Texte.