Attribution : Le gadget des ayants droit / The Attribution gadget

Le gadget Attribution affiche les ayants droit de votre blog. Il est introduit automatiquement dans le pied des thèmes officiels Blogger.
Table des matières
Les caractéristiques du gadget
Les caractéristiques universelles
| Icône | Type | Quantité maximum | Largeur minimum recommandée | Compatibilité HTTPS | Bibliothèque Blogger | Statut du code XML | Titre | Réglages exportables |
|---|---|---|---|---|---|---|---|---|
Attribution |
1 | 300px | Oui | Oui | Lecture seule | Non | Oui |
Les caractéristiques par thème
| Bureau 2006 | Bureau 2010 | Mobile Default 2010 | Bureau Custom | Mobile Custom | Dynamique Bureau | Dynamique Mobile | Basic | Contempo & Essential | Emporio | Notable | Soho | Custom | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Version du thème | 1 | 2 | 2 | 1 2 | 1 2 | 2 | 2 | 3 | 3 | 3 | 3 | 3 | 3 |
| Version du gadget | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 2 | 2 | 2 | 2 | 2 | 2 |
| Compatibilité | Oui | Oui | Oui | Oui | Oui | Oui | Oui | Oui | Oui | Oui | Oui | Oui | Oui |
| Fourni automatiquement | Inconnu | Oui | Oui | Inconnu | Inconnu | Non | Non | Inconnu | Oui | Oui | Oui | Oui | Inconnu |
| Verrouillage à l'installation | Inconnu | Oui | Oui | Inconnu | Inconnu | Non | Non | Inconnu | Oui | Oui | Oui | Oui | Inconnu |
| Option visibilité | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non |
| XML personnalisable | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non |
| Variantes XML | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non |
Le titre par défaut
Le titre de ce gadget n'est pas personnalisable. Il s'affiche automatiquement dans la disposition de la mise en page.
Le titre d'affichage fourni à l'installation
Le titre de substitution dans la mise en page
- Attribution
- Attribution
- Attribution
- Attributie
- Atribución
- Atribuição
- Attribuzione
- Atribusi
- Thuộc tính
Les réglages
Lorsque le gadget est installé, vous pouvez accéder à son panneau de configuration via l'onglet Mise en page.
- UI
- Mise en page
- Modifier Gadget Attribution
| Aperçu du panneau de configuration | Description |
|---|---|
|
Droits d'auteur (facultatif) La cellule peut être vide ou doit contenir une chaîne de caractères. Elle permet d'ajouter des ayants droit. Limitation : 200 caractères maximum. Les options « Hébergeur », « Nom du thème » et « Propriétaire de l'image d'arrière-plan » sont imposées. L'affichage de ces options varie en fonction du thème. Quelles sont les mentions obligatoires sur un site internet ? |
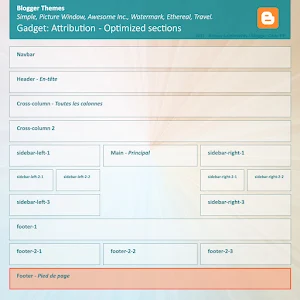
Les emplacements optimisés par thème
Le gadget peut être positionné dans les emplacements mentionnés dans le tableau ci-dessous (Les sections concernées sont recadrées en rouge dans les captures d'écran de la mise en page).
Il peut être également placé dans les autres sections, mais l'affichage n'a pas forcément été optimisé.