data:content - Blogger Data Documentation

- Description de la donnée
data:contentest une donnée Blogger des gadgets « HTML/Javascript » et « Texte » dont la valeur est un quelconque code HTML, JS, CSS, ou un simple texte, au format HTML.- Intégration dans le code XML
- Dans les nœuds enfants des gadgets HTML et Text.
- Directives d'usage et niveau de priorité de mise à jour
-
Thème Version 1Garantie d'usage : OuiPriorité faibleThème Version 2Garantie d'usage : OuiPriorité moyenneThème DynamiqueGarantie d'usage : AucuneAucune prioritéThème Version 3Garantie d'usage : OuiPriorité haute
- Disponibilité par défaut par type de pages
- Toutes les pages.
- Longueur maximum de la valeur
- Indéfini.
- Set de réglages XML
- Disponible.
- Condition additionnelle
- Aucune.
Ressources
Échantillonnage des ressources
widget:
type: HTML|Text,
version: 1 | 2
,
this:
content: string,
size: number,
length: number,
escaped: string,
jsEscaped: string,
jsonEscaped: string,
cssEscaped: string
Parenté - Enfant de :
- HTML Text
thiscontent
Contrôle de la valeur
Gestion
Remarque :
Les données XML des thèmes sont des portages de valeurs retravaillées par l'équipe Blogger. De part cette complexité, le tableau synoptique ci-dessous est une évaluation subjective.
Pour le compléter, nous avons gardé à l'esprit ces simples questions :
- Est-ce que la valeur est modifiable sur blogger.com ? Si oui, comment et par qui ?
- Est-ce que la valeur est enregistrée dans des fichiers exportables ? Si oui, lesquels et qui peut les télécharger ?
| Administrateur | Auteur | Lecteur avec un compte Google | Anonyme | |
|---|---|---|---|---|
| Actions UI-2020 | ||||
| Ajouter | ✔ | ✘ | ✘ | ✘ |
| Modifier | ✔ | ✘ | ✘ | ✘ |
| Supprimer | ✔ | ✘ | ✘ | ✘ |
| Activer/Désactiver | ✘ | ✘ | ✘ | ✘ |
| Choisir une valeur | ✘ | ✘ | ✘ | ✘ |
| Choisir une variante | ✘ | ✘ | ✘ | ✘ |
| Cumul d'actions | ✘ | ✘ | ✘ | ✘ |
| Sauvegarde dans les fichiers d'exportation Blogger | ||||
Template XML |
✘ | ✘ | ✘ | |
Paramètres CSV |
✘ | ✘ | ✘ | ✘ |
Archive XML |
✘ | ✘ | ✘ | ✘ |
Archive Atom |
✘ | ✘ | ✘ | ✘ |
Profil CSV |
✘ | ✘ | ✘ | ✘ |
| Albums Google archivés | ✘ | ✘ | ✘ | ✘ |
| Blogger Video Management | ✘ | ✘ | ✘ | ✘ |
Valeur
Quelque soit le gadget, la valeur de la donnée sera toujours une chaîne de caractères au format HTML.
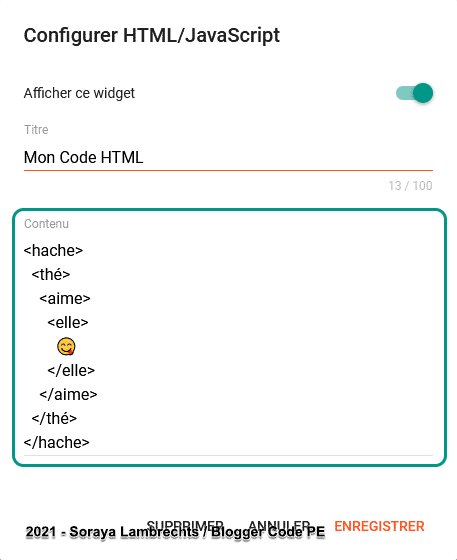
Ajouter / Modifier / Supprimer
La valeur peut être contrôlée via le panneau de configuration du gadget :
- UI
- Mise en page
- Modifier le gadget HTML (ou Texte)
- Contenu
Implantation de la donnée
Syntaxe basique
<b:includable id='main'> <!-- Tag --> <data:content/> <!-- Attribute value --> <b:eval expr='data:content'/> </b:includable>
Syntaxe d'uniformisation
<b:includable id='main' var='this'> <!-- Tag --> <data:this.content/> <!-- Attribute value --> <b:eval expr='data:this.content'/> </b:includable>
La syntaxe d'uniformisation est une méthode qui consiste à inclure l'item dans un objet afin d'obtenir la formule object.item. Cette méthode permet de faciliter la réutilisation d'inclusions contenant les mêmes jeux de données, même si les items ne sont pas dans le même nœud ou dans le même dictionnaire.
Réglages de la donnée
Les réglages sont des items contenus dans l'objet de la donnée qui renvoient une nouvelle valeur. Ils s'ajoutent à la suite de la donnée.
Introduction aux réglages des données
Les réglages autorisés pour cette donnée sont :
Longueur de la chaîne de caractères
<b:includable id='main'> <!-- WITH SIZE --> <data:content.size/> <!-- WITH LENGTH --> <data:content.length/> </b:includable>
Le nombre de caractères de la chaîne peut être obtenu en utilisant les suffixes size ou length.
Échappements de la chaîne de caractères
<b:includable id='main'> <!-- HTML ESCAPED --> <data:content.escaped/> <!-- JS ESCAPED --> <data:content.jsEscaped/> <!-- JSON ESCAPED --> <data:content.jsonEscaped/> <!-- CSS ESCAPED --> <data:content.cssEscaped/> </b:includable>
La chaîne de caractères peut être échappée en utilisant les suffixes escaped, jsEscaped, jsonEscaped et cssEscaped.
Récipients dans le thème
Cette section répertorie les emplacements des récipients qui accueillent cette donnée.