2010 - Thèmes Version 2 - L'époque de la standardisation (partie 2)

Colore ton blog, colore tes titres,
Chaque jour il te ravi,
En chair de coq, en mandarine,
Et le blog adopte ton style.
(Les Innocents: "Colore")
Table des matières
Un peu d'histoire
Souvenez-vous, au dernier épisode, nous en étions resté aux 10 ans de Blogger qui pour l'évènement, offrait encore de nombreuses fonctionnalités à ses utilisateurs adorés, comme le marqueur d'expansion, les vignettes des commentaires, des nuages de libellés, de nouveaux skins pour la navBar, etc.
Nous sommes en 2010, une année marquée par de nombreux changements, et Blogger est désormais prêt à écrire une nouvelle page de l'histoire. Pour cela, quoi de mieux que de le faire sur les nouvelles pages statiques et de pouvoir les tourner facilement avec le gadget « Liste de pages ».
Une navigation qui sera d'ailleurs très affectée dans les index, puisque l'équipe met en place l'auto-pagination. Un système qui ajuste dynamiquement la quantité de contenu à envoyer au navigateur en fonction de la quantité de HTML sur la page courante. Frustrant, n'est-il pas ? Qu'à cela ne tienne, puisque c'est pour la bonne cause. Le temps de latence, ça n'a pas de prix !
4 ans après l'instauration de Blogger Beta, l'ère des Layouts Version 2 a officiellement débuté avec l'introduction de 6 thèmes, dont Simple, Watermark, Travel, etc...
Une collection qui se démarque de la première génération par sa standardisation. En effet, puisque tous ces modèles sont des clônes. Du moins au niveau d'un XML soigné et très réfléchi qui contient une mécanique sophistiquée qui permet de gérer la mise en page et de personnaliser le look. Blogger s'associe avec iStockphoto pour mettre sur pied une immense collection d'images d'arrière-plan et comme cela ne suffisait pas, s'offre le luxe d'intégrer un gros panier de polices Web. L'ensemble est orchestré par le flambant neuf Outil de création de thèmes Blogger.
Bien que l'année a déjà été bien remplie, Blogger a le vent en poupe, et ça se voit de tous les côtés.
Suite à une enquête indépendante menée par Royal Pingdom, Blogger a été élu comme étant le meilleur service de Blogging le plus fiable (100% pour l'interface et 100% pour les blogs) devant Wordpress, Tumblr, TypePad et Posterous.
Quant à l’ingénierie, elle carbure à plein régime avec la mise en place des statistiques en temps réel (avec en prime, les 2 gadgets « Statistiques » et « Articles populaires »), un nouveau système de gestion des commentaires et de spams et enfin, des boutons de partage.
L'ère des Layouts Version 2 ne fait que commencer et voilà que se pointe déjà une nouvelle interface, une application mobile, les thèmes mobiles et les vues dynamiques. Tout cela, on le verra au prochain épisode.
Épisode suivant - 2011 - Thèmes Version 2 Mobile - Mobilis in Mobili
Les thèmes officiels
Les 6 thèmes officiels déclinés en 27 variantes sont toujours en service actuellement et peuvent être installés via le tableau de bord:
- UI
- Thèmes
Suite à l'arrivée des Thèmes Version 3, est-ce que l'on peut toujours utiliser ces thèmes ?
Oui. A ce jour, Blogger n'envisage pas un éventuel retrait. Ces thèmes peuvent être encore utilisés pendant plusieurs années.
Simple
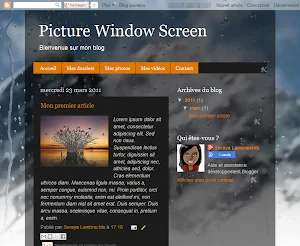
Picture Window
Awesome Inc.
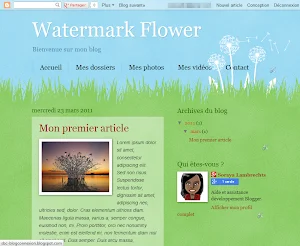
Watermark
Ethereal
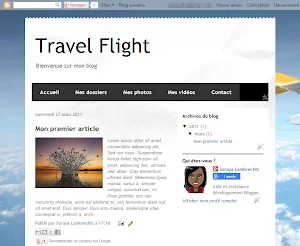
Travel
Macro - Quelques notions
Remarque :
La macro étant une norme en fin de vie, Blogger Code PE ne conserve plus que ces notions de bases dans cette archive.
La Macro est un langage complémentaire au langage XML de Blogger. Il a été instauré dans les Layouts Version 2, afin de rendre le contenu du blog flexible en fonction des réglages paramétrés dans l'Outil de création de thèmes Blogger. En d'autres termes, le système gère les sections et les widgets qu'elles contiennent.
Dans le code XML du thème, une macro-inclusion doit d'abord être créée, de préférence, après la balise </body>. Le contenu doit être en mesure de générer une balise <b:section> aux endroits où sera appelée la macro-inclusion.
<macro:includable id='sections' var='col'>
<macro:if cond='data:col.num == 0'>
<macro:else/>
<b:section mexpr:class='data:col.class'
mexpr:id='data:col.idPrefix + "-1"'
preferred='yes'
showaddelement='yes'/>
<macro:if cond='data:col.num gte 2'>
<table border='0' cellpadding='0' cellspacing='0' mexpr:class='"section-columns columns-" + data:col.num'>
<tbody>
<tr>
<td class='first columns-cell'>
<b:section mexpr:class='data:col.class' mexpr:id='data:col.idPrefix + "-2-1"'/>
</td>
<td class='columns-cell'>
<b:section mexpr:class='data:col.class' mexpr:id='data:col.idPrefix + "-2-2"'/>
</td>
<macro:if cond='data:col.num gte 3'>
<td class='columns-cell'>
<b:section mexpr:class='data:col.class' mexpr:id='data:col.idPrefix + "-2-3"'/>
</td>
</macro:if>
<macro:if cond='data:col.num gte 4'>
<td class='columns-cell'>
<b:section mexpr:class='data:col.class' mexpr:id='data:col.idPrefix + "-2-4"'/>
</td>
</macro:if>
</tr>
</tbody>
</table>
<macro:if cond='data:col.includeBottom'>
<b:section mexpr:class='data:col.class' mexpr:id='data:col.idPrefix + "-3"' showaddelement='no'/>
</macro:if>
</macro:if>
</macro:if>
</macro:includable>
Note additionnelle pour les webmasters : La longueur de ce code peut être considérablement réduit avec l'aide de la nouvelle génération d'opérateurs et de balises.
Et enfin, aux endroits où sont traditionnellement entreposés les widgets, les balises <b:section> et tout le contenu, sont remplacés par l'appel de la macro-inclusion avec une série de paramètres prédéfinis.
Ces paramètres sont stockés dans l'objet data:col.
<macro:include id='main-column-right-sections' name='sections'>
<macro:param default='2' name='num'/>
<macro:param default='sidebar-right' name='idPrefix'/>
<macro:param default='sidebar' name='class'/>
<macro:param default='true' name='includeBottom'/>
</macro:include>
Lorsque l'utilisateur ajoutera un nouveau gadget, celui-ce sera automatiquement placé dans des balises <b:section-contents> à la fin du thème, juste avant la balise </html>.