data:showAnimatedCounter - Blogger Data Documentation

- Description de la donnée
data:showAnimatedCounterest une donnée Blogger du gadget « Statistiques du blog » contenant la valeur du paramètre d'activation de l'animation du compteur graphique.- Intégration dans le code XML
- Dans les nœuds enfants du gadget Stats.
- Directives d'usage et niveau de priorité de mise à jour
-
Thème Version 1Garantie d'usage : AbandonnéPriorité indéfinieThème Version 2Garantie d'usage : ExpérimentalPriorité indéfinieThème DynamiqueGarantie d'usage : AucuneAucune prioritéThème Version 3Garantie d'usage : ExpérimentalPriorité indéfinie
- Disponibilité par défaut par type de pages
- Toutes les pages.
- Longueur maximum de la valeur
- Indéfini.
- Set de réglages XML
- Inexistant.
- Condition additionnelle
- La valeur de la donnée
showGraphicalCounterdoit êtretrue.
Ressources
Échantillonnage des ressources
widget:
type: Stats,
version: 1 | 2
,
this:
showAnimatedCounter: boolean
Parenté - Enfant de :
- Stats
thisshowAnimatedCounter
Contrôle de la valeur
Gestion
Remarque :
Les données XML des thèmes sont des portages de valeurs retravaillées par l'équipe Blogger. De part cette complexité, le tableau synoptique ci-dessous est une évaluation subjective.
Pour le compléter, nous avons gardé à l'esprit ces simples questions :
- Est-ce que la valeur est modifiable sur blogger.com ? Si oui, comment et par qui ?
- Est-ce que la valeur est enregistrée dans des fichiers exportables ? Si oui, lesquels et qui peut les télécharger ?
| Administrateur | Auteur | Lecteur avec un compte Google | Anonyme | |
|---|---|---|---|---|
| Actions UI-2020 | ||||
| Ajouter | ✘ | ✘ | ✘ | ✘ |
| Modifier | ✘ | ✘ | ✘ | ✘ |
| Supprimer | ✘ | ✘ | ✘ | ✘ |
| Activer/Désactiver | ✔ | ✘ | ✘ | ✘ |
| Choisir une valeur | ✘ | ✘ | ✘ | ✘ |
| Choisir une variante | ✘ | ✘ | ✘ | ✘ |
| Cumul d'actions | ✘ | ✘ | ✘ | ✘ |
| Sauvegarde dans les fichiers d'exportation Blogger | ||||
Template XML |
✘ | ✘ | ✘ | |
Paramètres CSV |
✘ | ✘ | ✘ | ✘ |
Archive XML |
✘ | ✘ | ✘ | ✘ |
Archive Atom |
✘ | ✘ | ✘ | ✘ |
Profil CSV |
✘ | ✘ | ✘ | ✘ |
| Albums Google archivés | ✘ | ✘ | ✘ | ✘ |
| Blogger Video Management | ✘ | ✘ | ✘ | ✘ |
Valeur
La donnée ne peut contenir que l'une de ces valeurs :
| Valeur | Réglage |
|---|---|
true |
Vrai. Le compteur graphique sera animé. |
false |
Faux. Le compteur graphique ne sera pas animé. |
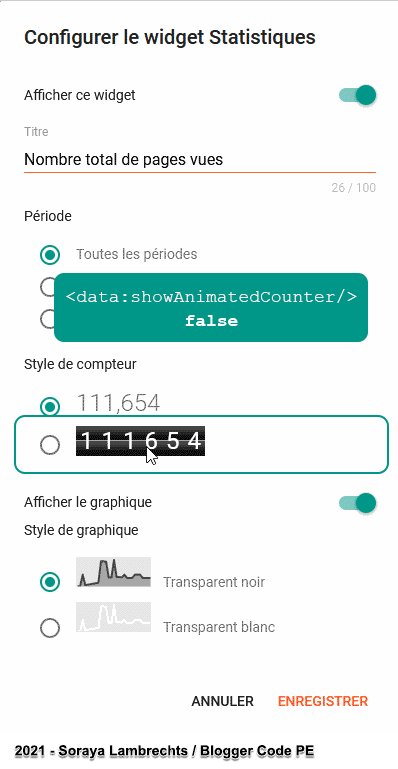
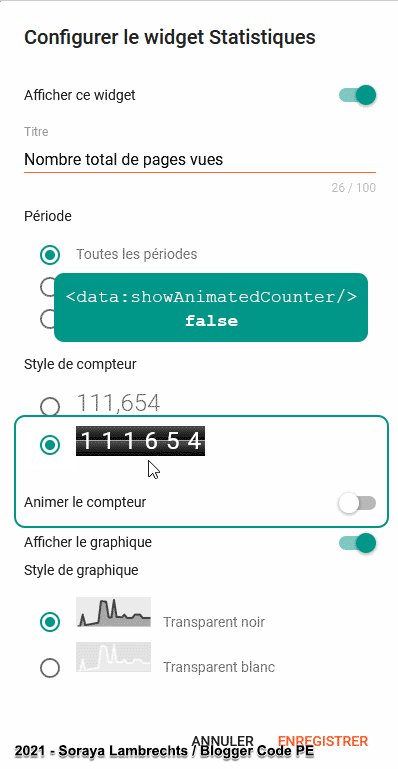
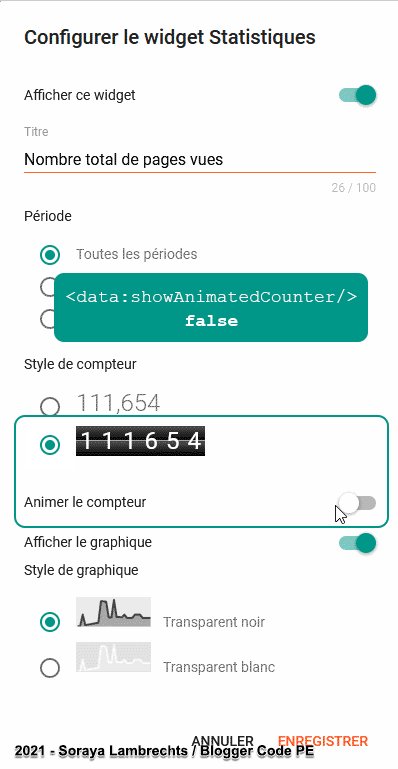
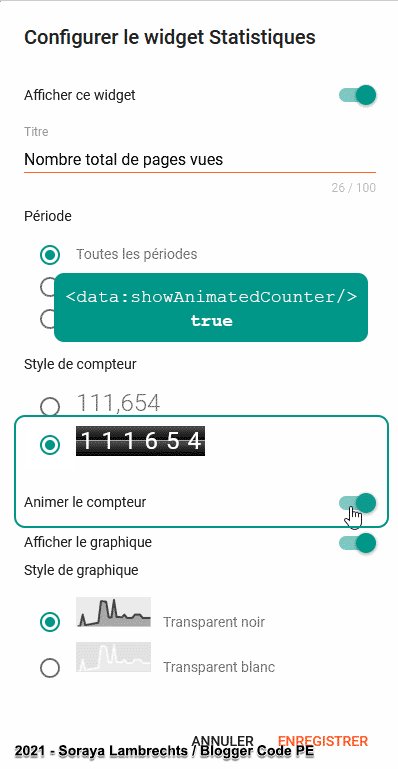
Activer/Désactiver
La valeur est paramétrable via le panneau de configuration du gadget :
- UI
- Mise en page
- Modifier gadget Stats
- Style de compteur
- Cochez le compteur noir
- Cochez « Animer le compteur »
Implantation de la donnée
Syntaxe basique
<b:includable id='main'> <!-- Tag --> <data:showAnimatedCounter/> <!-- Attribute value --> <b:eval expr='data:showAnimatedCounter'/> </b:includable>
Syntaxe d'uniformisation
<b:includable id='main' var='this'> <!-- Tag --> <data:this.showAnimatedCounter/> <!-- Attribute value --> <b:eval expr='data:this.showAnimatedCounter'/> </b:includable>
La syntaxe d'uniformisation est une méthode qui consiste à inclure l'item dans un objet afin d'obtenir la formule object.item. Cette méthode permet de faciliter la réutilisation d'inclusions contenant les mêmes jeux de données, même si les items ne sont pas dans le même nœud ou dans le même dictionnaire.
Récipients dans le thème
Cette section répertorie les emplacements des récipients qui accueillent cette donnée.
| ID Inclusion | Balisage |
|---|---|
Il n'y a pas de récipient dans le thème par défaut. |
|
Données dans le même ensemble
data:this...showAnimatedCountershowGraphicalCountershowSparklinestatsUrltitle