data:isPublic - Blogger Data Documentation

- Description de la donnée
data:isPublicest une donnée Blogger du gadget « Liens d'abonnement » contenant une valeur booléenne qui indique si l'accès au blog est public ou non.- Intégration dans le code XML
- Uniquement dans les nœuds enfants du gadget Subscribe.
- Directives d'usage et niveau de priorité de mise à jour
-
Thème Version 1Garantie d'usage : OuiPriorité faibleThème Version 2Garantie d'usage : OuiPriorité moyenneThème DynamiqueGarantie d'usage : AucuneAucune prioritéThème Version 3Garantie d'usage : AucuneAucune priorité
- Disponibilité par défaut par type de pages
- Toutes les pages.
- Set de réglages XML
- Inexistant.
- Conditions additionnelles
- L'accès au blog doit être Public,
- Les flux du blog doivent être activés.
- Équivalent Universel
blog.isPrivateBlog
Ressources
Échantillonnage des ressources
widget:
type: Subscribe,
version: 1
,
this:
isPublic: boolean
Parenté - Enfant de :
- Subscribe
thisisPublic
Contrôle de la valeur
Gestion
Remarque :
Les données XML des thèmes sont des portages de valeurs retravaillées par l'équipe Blogger. De part cette complexité, le tableau synoptique ci-dessous est une évaluation subjective.
Pour le compléter, nous avons gardé à l'esprit ces simples questions :
- Est-ce que la valeur est modifiable sur blogger.com ? Si oui, comment et par qui ?
- Est-ce que la valeur est enregistrée dans des fichiers exportables ? Si oui, lesquels et qui peut les télécharger ?
| Administrateur | Auteur | Lecteur avec un compte Google | Anonyme | |
|---|---|---|---|---|
| Actions UI-2020 | ||||
| Ajouter | ✘ | ✘ | ✘ | ✘ |
| Modifier | ✘ | ✘ | ✘ | ✘ |
| Supprimer | ✘ | ✘ | ✘ | ✘ |
| Activer/Désactiver | ✔ | ✘ | ✘ | ✘ |
| Choisir une valeur | ✘ | ✘ | ✘ | ✘ |
| Choisir une variante | ✘ | ✘ | ✘ | ✘ |
| Cumul d'actions | ✘ | ✘ | ✘ | ✘ |
| Sauvegarde dans les fichiers d'exportation Blogger | ||||
Template XML |
✘ | ✘ | ✘ | ✘ |
Paramètres CSV |
blog_read_access_mode |
✘ | ✘ | ✘ |
Archive XML |
settings.BLOG_READ_ACCESS_MODE |
✘ | ✘ | ✘ |
Archive Atom |
✘ | ✘ | ✘ | ✘ |
Profil CSV |
✘ | ✘ | ✘ | ✘ |
| Albums Google archivés | ✘ | ✘ | ✘ | ✘ |
| Blogger Video Management | ✘ | ✘ | ✘ | ✘ |
Valeur
La donnée ne peut contenir que l'une de ces valeurs :
| Valeur | signification |
|---|---|
true |
Vrai. Le blog est accessible à tous. |
vide ou false |
Vide ou faux. Le blog est accessible aux lecteurs invités ou uniquement aux auteurs et administrateurs du blog. |
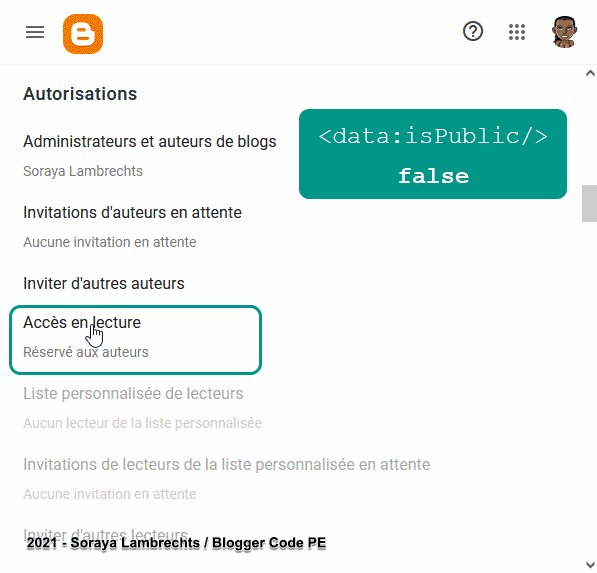
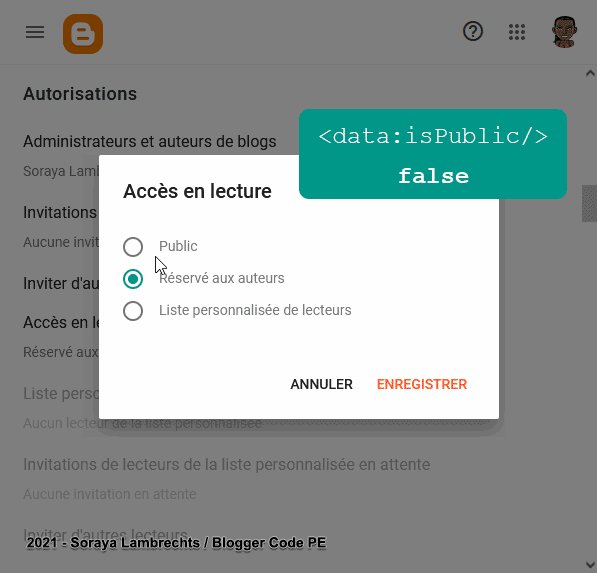
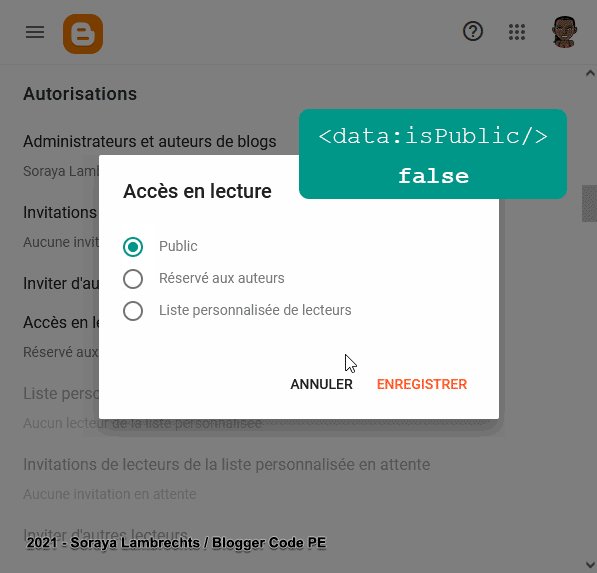
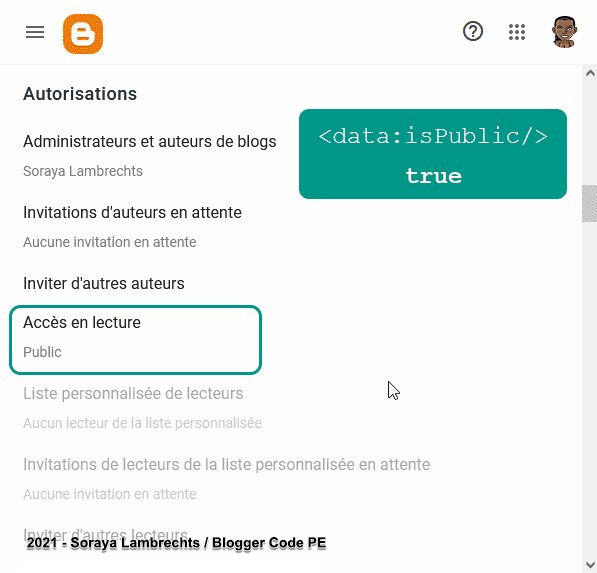
Activer/Désactiver
La valeur est paramétrable via l'interface :
- UI
- Paramètres
- Autorisations
- Accès en lecture
- Public
Implantation de la donnée
Syntaxe basique
<b:includable id='main'> <!-- Tag --> <data:isPublic/> <!-- Attribute value --> <b:eval expr='data:isPublic'/> </b:includable>
Syntaxe d'uniformisation
<b:includable id='main' var='this'> <!-- Tag --> <data:this.isPublic/> <!-- Attribute value --> <b:eval expr='data:this.isPublic'/> </b:includable>
La syntaxe d'uniformisation est une méthode qui consiste à inclure l'item dans un objet afin d'obtenir la formule object.item. Cette méthode permet de faciliter la réutilisation d'inclusions contenant les mêmes jeux de données, même si les items ne sont pas dans le même nœud ou dans le même dictionnaire.
Récipients dans le thème
Cette section répertorie les emplacements des récipients qui accueillent cette donnée.
| ID Inclusion | Balisage |
|---|---|
main |
Original |
Données dans le même ensemble
data:this...