data:showlocation - Blogger Data Documentation

- Description de la donnée
data:showlocationest une donnée Blogger du gadget Profile contenant une valeur booléenne qui indique si la localisation mentionnée dans le profil de l'administrateur peut être affichée.- Intégration dans le code XML
- Dans les nœuds enfants du gadget Profile.
- Directives d'usage et niveau de priorité de mise à jour
-
Thème Version 1Garantie d'usage : OuiPriorité faibleThème Version 2Garantie d'usage : OuiPriorité moyenneThème DynamiqueGarantie d'usage : AucuneAucune prioritéThème Version 3Garantie d'usage : OuiPriorité haute
- Disponibilité par défaut par type de pages
- Toutes les pages.
- Set de réglages XML
- Inexistant.
- Conditions additionnelles
- Le profil Blogger de l'administrateur doit être partagé.
- Le blog ne doit pas être collectif.
Ressources
Échantillonnage des ressources
widget:
type: Profile,
version: 1 | 2
,
showlocation: boolean
Parenté - Enfant de :
- Profile
thisshowlocation
Contrôle de la valeur
Gestion
Remarque : Les données XML des thèmes sont des portages de valeurs retravaillées par l'équipe Blogger. De part cette complexité, le tableau synoptique ci-dessous est une évaluation subjective.
Pour le compléter, nous avons gardé à l'esprit ces simples questions :
Pour le compléter, nous avons gardé à l'esprit ces simples questions :
- Est-ce que la valeur est modifiable sur blogger.com ? Si oui, comment et par qui ?
- Est-ce que la valeur est enregistrée dans des fichiers exportables ? Si oui, lesquels et qui peut les télécharger ?
| Administrateur | Auteur | Lecteur avec un compte Google | Anonyme | |
|---|---|---|---|---|
| Actions UI-2020 | ||||
| Ajouter | ✘ | ✘ | ✘ | ✘ |
| Modifier | ✘ | ✘ | ✘ | ✘ |
| Supprimer | ✘ | ✘ | ✘ | ✘ |
| Activer/Désactiver | ✔ | ✘ | ✘ | ✘ |
| Choisir une valeur | ✘ | ✘ | ✘ | ✘ |
| Choisir une variante | ✘ | ✘ | ✘ | ✘ |
| Cumul d'actions | ✘ | ✘ | ✘ | ✘ |
| Sauvegarde dans les fichiers d'exportation Blogger | ||||
Template XML |
✘ | ✘ | ✘ | |
Paramètres CSV |
✘ | ✘ | ✘ | ✘ |
Archive XML |
✘ | ✘ | ✘ | ✘ |
Archive Atom |
✘ | ✘ | ✘ | ✘ |
Profil CSV |
✘ | ✘ | ✘ | ✘ |
| Albums Google archivés | ✘ | ✘ | ✘ | ✘ |
| Blogger Video Management | ✘ | ✘ | ✘ | ✘ |
Valeur
La donnée ne peut contenir que l'une de ces valeurs :| Valeur | Signification |
|---|---|
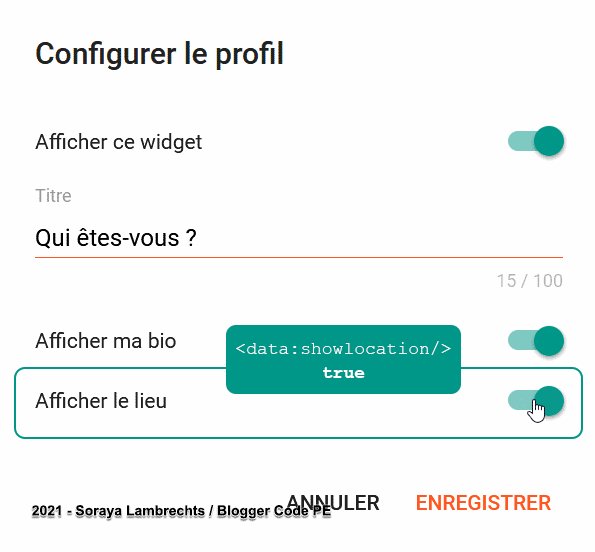
true |
Vrai. L'affichage de la localisation est autorisée. |
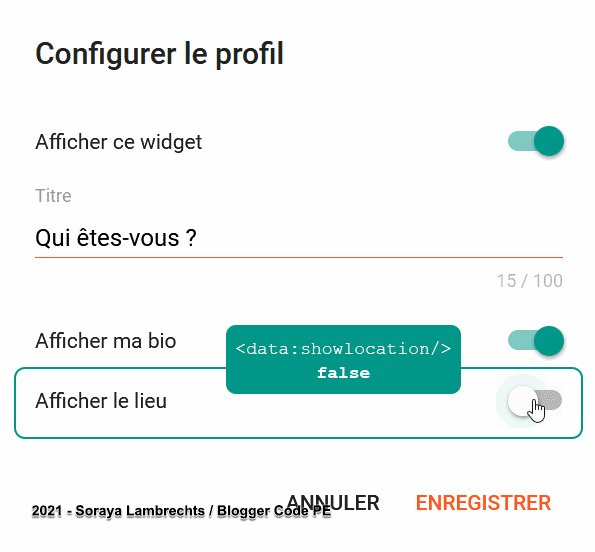
false |
Faux. L'affichage de la localisation n'est pas autorisée. |
Activer/Désactiver
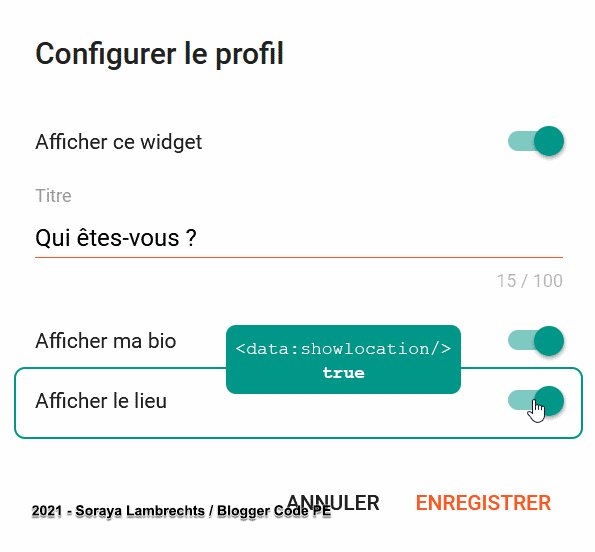
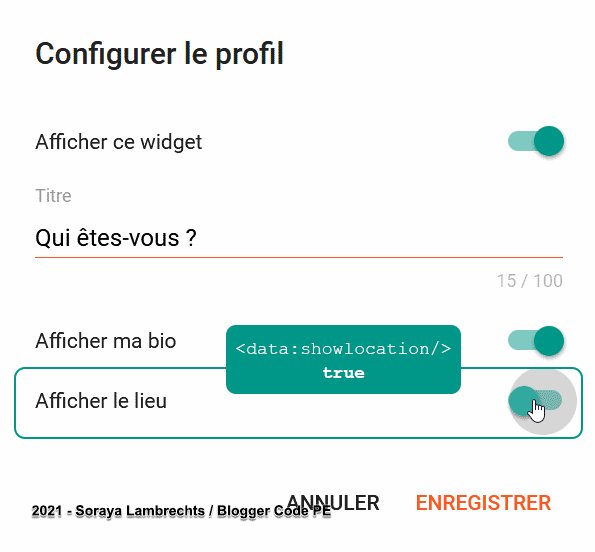
La valeur est paramétrable via le panneau de configuration du gadget :- UI
- Mise en page
- Modifier gadget Profile
- Afficher le lieu
Remarque : Accorder une autorisation d'affichage du lieu n'est pas une garantie pour qu'elle s'affiche dans le gadget. Plusieurs critères sont pris en considération et appliqués à
location .Implantation de la donnée
Syntaxe basique
<b:includable id='main'> <!-- Tag --> <data:showlocation/> <!-- Attribute value --> <b:eval expr='data:showlocation'/> </b:includable>
Syntaxe d'uniformisation
<b:includable id='main' var='this'> <!-- Tag --> <data:this.showlocation/> <!-- Attribute value --> <b:eval expr='data:this.showlocation'/> </b:includable>
La syntaxe d'uniformisation est une méthode qui consiste à inclure l'item dans un objet afin d'obtenir la formule object.item. Cette méthode permet de faciliter la réutilisation d'inclusions contenant les mêmes jeux de données, même si les items ne sont pas dans le même nœud ou dans le même dictionnaire.
Récipients dans le thème
Cette section répertorie les emplacements des récipients qui accueillent cette donnée.
| ID Inclusion | Balisage |
|---|---|
main |
Original |
userProfileInfo |
Original |
Données dans le même ensemble
data:this...