data:sorting - Blogger Data Documentation

- escription de la donnée
data:sortingest une donnée Blogger des gadgets « Liste » et « Liste des liens » contenant le paramètre de l'ordre de tri de la liste.- Intégration dans le code XML
- Dans les nœuds enfants des gadgets LinkList et TextList.
- Directives d'usage et niveau de priorité de mise à jour
-
Thème Version 1Garantie d'usage : AbandonnéPriorité indéfinieThème Version 2Garantie d'usage : ExpérimentalPriorité indéfinieThème DynamiqueGarantie d'usage : AucuneAucune prioritéThème Version 3Garantie d'usage : ExpérimentalPriorité indéfinie
- Disponibilité par défaut par type de pages
- Toutes les pages.
- Longueur maximum de la valeur
- Indéfini.
- Set de réglages XML
- Disponible.
- Condition additionnelle
- Aucune.
Ressources
Échantillonnage des ressources
widget:
type: LinkList|TextList,
version: 1 | 2
,
this:
sorting: string,
size: number,
length: number,
escaped: string,
jsEscaped: string,
jsonEscaped: string,
cssEscaped: string
Contrôle de la valeur
Gestion
Remarque :
Les données XML des thèmes sont des portages de valeurs retravaillées par l'équipe Blogger. De part cette complexité, le tableau synoptique ci-dessous est une évaluation subjective.
Pour le compléter, nous avons gardé à l'esprit ces simples questions :
- Est-ce que la valeur est modifiable sur blogger.com ? Si oui, comment et par qui ?
- Est-ce que la valeur est enregistrée dans des fichiers exportables ? Si oui, lesquels et qui peut les télécharger ?
| Administrateur | Auteur | Lecteur avec un compte Google | Anonyme | |
|---|---|---|---|---|
| Actions UI-2020 | ||||
| Ajouter | ✘ | ✘ | ✘ | ✘ |
| Modifier | ✘ | ✘ | ✘ | ✘ |
| Supprimer | ✘ | ✘ | ✘ | ✘ |
| Activer/Désactiver | ✘ | ✘ | ✘ | ✘ |
| Choisir une valeur | ✔ | ✘ | ✘ | ✘ |
| Choisir une variante | ✘ | ✘ | ✘ | ✘ |
| Cumul d'actions | ✘ | ✘ | ✘ | ✘ |
| Sauvegarde dans les fichiers d'exportation Blogger | ||||
Template XML |
✘ | ✘ | ✘ | |
Paramètres CSV |
✘ | ✘ | ✘ | ✘ |
Archive XML |
✘ | ✘ | ✘ | ✘ |
Archive Atom |
✘ | ✘ | ✘ | ✘ |
Profil CSV |
✘ | ✘ | ✘ | ✘ |
| Albums Google archivés | ✘ | ✘ | ✘ | ✘ |
| Blogger Video Management | ✘ | ✘ | ✘ | ✘ |
Valeur
La donnée ne peut contenir que l'une de ces valeurs :
| Réglage | Valeur |
|---|---|
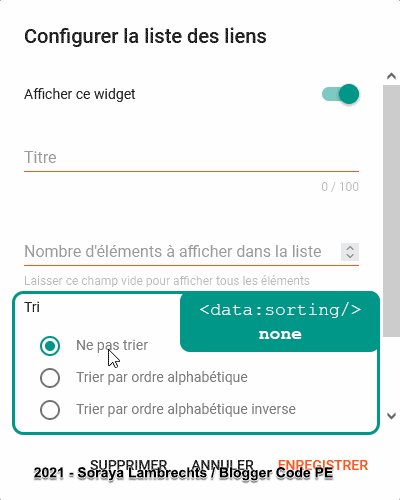
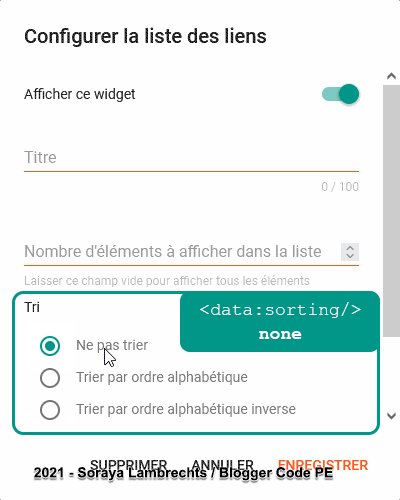
| Ne pas trier | none |
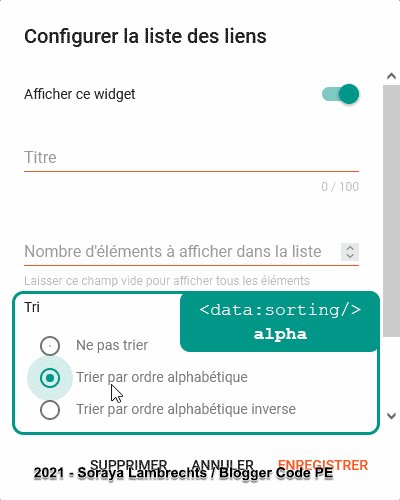
| Trier par ordre alphabétique | alpha |
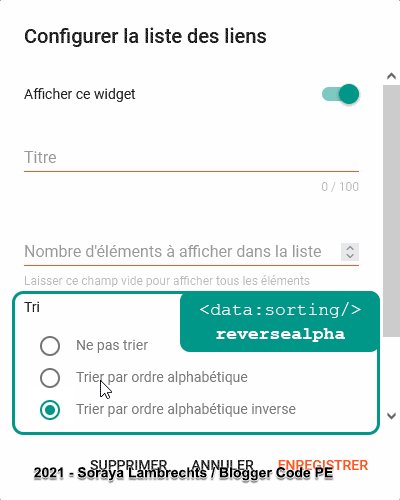
| Trier par ordre alphabétique inverse | reversealpha |
Choisir une valeur
La valeur peut être sélectionnée via le panneau de configuration du gadget :
- UI
- Mise en page
- Modifier gadget LinkList
- Trier
- UI
- Mise en page
- Modifier gadget TextList
- Trier
Implantation de la donnée
Syntaxe basique
<b:includable id='main'> <!-- Tag --> <data:sorting/> <!-- Attribute value --> <b:eval expr='data:sorting'/> </b:includable>
Syntaxe d'uniformisation
<b:includable id='main' var='this'> <!-- Tag --> <data:this.sorting/> <!-- Attribute value --> <b:eval expr='data:this.sorting'/> </b:includable>
La syntaxe d'uniformisation est une méthode qui consiste à inclure l'item dans un objet afin d'obtenir la formule object.item. Cette méthode permet de faciliter la réutilisation d'inclusions contenant les mêmes jeux de données, même si les items ne sont pas dans le même nœud ou dans le même dictionnaire.
Réglages de la donnée
Les réglages sont des items contenus dans l'objet de la donnée qui renvoient une nouvelle valeur. Ils s'ajoutent à la suite de la donnée.
Introduction aux réglages des données
Les réglages autorisés pour cette donnée sont :
Longueur de la chaîne de caractères
<b:includable id='main'> <!-- WITH SIZE --> <data:sorting.size/> <!-- WITH LENGTH --> <data:sorting.length/> </b:includable>
Le nombre de caractères de la chaîne peut être obtenu en utilisant les suffixes size ou length.
Échappements de la chaîne de caractères
<b:includable id='main'> <!-- HTML ESCAPED --> <data:sorting.escaped/> <!-- JS ESCAPED --> <data:sorting.jsEscaped/> <!-- JSON ESCAPED --> <data:sorting.jsonEscaped/> <!-- CSS ESCAPED --> <data:sorting.cssEscaped/> </b:includable>
La chaîne de caractères peut être échappée en utilisant les suffixes escaped, jsEscaped, jsonEscaped et cssEscaped.
Récipients dans le thème
Cette section répertorie les emplacements des récipients qui accueillent cette donnée.
| ID Inclusion | Balisage |
|---|---|
Il n'y a pas de récipient dans le thème par défaut. |
|