2017 - Thèmes Version 3 - Renaissance (partie 5)

Ohé, Ohé, Bloggerien abandonné,
Ohé, Ohé, essayes les lambdas sucrés,
Testez, testez, les balises marquées d'un B.
(Gold: "Capitaine Abandonné")
Un peu d'histoire
L'année 2012 marque la fin d'une époque glorieuse pour Blogger. Google voit rouge et ne fait absolument plus dans la dentelle. Comme un char d'assaut qui déboule dans un magasin de porcelaines en ne laissant que des ruines après son passage, de nombreux produits maison subissent la loi Google+. Certains en paieront souvent le prix fort en rejoignant un cimetière déjà bien bondé. Quant à Blogger, le produit résiste tant bien que mal en mettant en place ces derniers développements comme le domaine national de premier niveau ou encore un éditeur XML amélioré. Le nombril du monde, c'est désormais Google+ et rien d'autre. Les beaux jours de Blogger sont très loin derrière nous.
Nous arrivons à la fin de l'année 2014. Pendant que l'équipe G+ fait la fête avec tous ses nouveaux joujoux, c'est l'équipe Blogger qui se coltine la corvée nettoyage. Ainsi, suite à la dépréciation de nombreux produits Google qui interagissaient avec Blogger, il a fallu remettre les choses en place. A commencer par les fonctionnalités liées à Google Feed qui iront tout droit à la poubelle : Les diaporamas, Google Actualités, Google Custom Search, etc... Au passage, on soulignera que l'équipe n'a pas oublié de passer un bon coup de balai dans le menu du tableau de bord en supprimant discrètement l'onglet G+.
On n'oublie pas les photos hébergées sur ce bon vieux Picasa dont le contenu est transféré consécutivement vers Google+ Photos puis vers Google Photos pour enfin atterrir en 2017 dans leur dernière demeure : les Archives Photos. Les pixels en ont vu des vertes et des pas mûres, et à force de les passer à l'eau de javel, ils ont bien failli en perdre leurs couleurs d'origine !
2015 frappe à la porte et Blogger n'a rien à proposer à ses utilisateurs. Du moins, presque, puisque le cadeau de la nouvelle année est réservé à une poignée d'utilisateurs qui auront la possibilité de créer un domaine personnalisé avec Google Domains.
Pendant ce temps, en coulisse, la machine se relance petit à petit avec un nouveau projet pharaonique : Les Layouts Version 3. Le projet est officieusement lancé en mars 2015 avec tout d'abord l'arrivée du gadget FeaturedPost (Article en vedette), suivra à partir du mois de mai et à une cadence régulière, de l'introduction de 5 packs d'expressions XML dont les Layouts Versions 1 et 2 serviront de terrain d'expérimentation pour les futurs thèmes et diverses fonctionnalités.
A partir de l'été, la sécurité des blogs blogspot est progressivement renforcée avec la mise en service de l'HyperText Transfer Protocol Secure (« https » pour les intimes). Ce qui implique encore une charge de travail supplémentaire pour l'ingéniérie qui doit veiller à fournir des modèles et des gadgets compatibles. L'équipe veillera même à installer quelques sécurités dans les différents éditeurs afin d'éviter à l'utilisateur de rencontrer de mauvaises surprises. Il faudra attendre jusqu'à décembre 2017 pour que le protocole soit étendu jusqu'aux domaines personnalisés.
La fin de l'année approche et il est grand temps de penser à la remise à niveau du boiteux défunt Google Friends Connect dont l'algo subsiste pour faire fonctionner la liste de lecture et le gadget Followers dont le panier ne conservera que les utilisateurs Google.
2016 ressemblera comme 2 gouttes d'eau à l'année 2015. Les ingénieurs continuent de développer de nouvelles expressions XML qui révolutionnent la manière de concevoir des thèmes. Ces nouveaux packs donneront naissance aux images et aux arrières-plan responsives, ainsi que l'intégration des balises openGraph sur tous les blogs.
Après plus de 2 ans de travail acharné, la nouvelle palette de thèmes peut enfin être officiellement présentée aux utilisateurs qui découvrent en mars 2017 les quadruplés Contempo, Emporio, Notable et Soho, 4 thèmes responsives ultra light pour les bureaux et les mobiles. Le XML est excessivement soigné et toutes les fioritures qui alourdissaient les anciens thèmes ont été supprimées. Autant dire que cette génération est aussi élégante et redoutable qu'une Bugatti Veyron.
2018 arrive et Blogger ajoute enfin la connexion multi-compte qu'on attendait au moins depuis 10 ans. Durant le premier trimestre, l'équipe met progressivement en place les éléments qui lui permettront de respecter la réforme des règles de l’Union Européenne en matière de protection des données (RGPD) qui rentre en vigueur le 25 mai.
C'est le printemps et il est grand temps de passer un grand coup de balai pour faire de la place aux futures fonctionnalités. Ainsi, nous voyons disparaître pas moins de 5 gadgets (les plugins Google+, les sondages et les gadgets tiers). Les autres fonctionnalités qui prennent leur retraite sont : « Blog suivant » (dans la navbar), les commentaires OpenId, et les domaines nationaux de premier niveau (bon débarras).
2019, l'année des 20 ans, Google offre une cape d'invisibilité à l'équipe marketing de Blogger et fait dont de tout son stock de grains à moudre aux délateurs qui n'hésitent pas à en rajouter une couche sur le devenir incertain du produit.
Par contre, du côté technique, ça ne chôme pas, puisque l'application Android reçois d'importantes mises à jour entre septembre 2019 et mars 2020.
L'année 2020 s'annonce bien meilleure que 2019, puisque les travaux entrepris durant les 2 dernières années commencent rèéllement à voir le jour :
De janvier à juin :
Lancement progressif de la version beta de l'UI-2020 adaptée pour tous les écrans et tirée d'une toute nouvelle technologie made in Google.
Mars :
Essential, le nouveau thème dédié aux novices et aux nouveaux venus. Le thème est un portage de Contempo dont certaines fonctionnalités ont été désactivées par défaut et qui peuvent être activées au fur et à mesure que l'utilisateur progresse dans son apprentissage du produit.
De Juin à Septembre :
Période de transition - Migration définitif de l'UI-2010 vers l'UI-2020 et mises en places de correctifs à la demande des utilisateurs :
Malgré un accueil mitigé et des critiques acerbes de la part de certains utilisateurs à propos du tableau de bord 2020, l'équipe Blogger réussi en quelques mois à surmonter un bon nombre de défis dans des conditions de travail très strictes suite aux mesures sanitaires liées à la crise du Covid-19... Merci à tous ceux qui y ont pensé...
La rétrospective Blogger se termine ici, mais l'histoire continue et surtout, ne vous laissez pas influencer par des beaux-parleurs qui doutent du devenir du produit. Et si par malchance vous en croisez un, renvoyez-le vers les CGU de Google.
Retourner en 2006 - Thèmes Version 1
Les thèmes officiels
Les thèmes officiels peuvent être installés via le tableau de bord :
- UI
- Thèmes
Essential
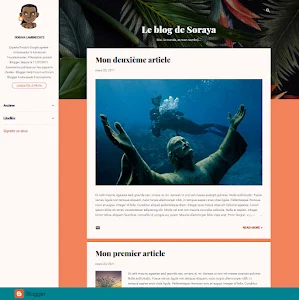
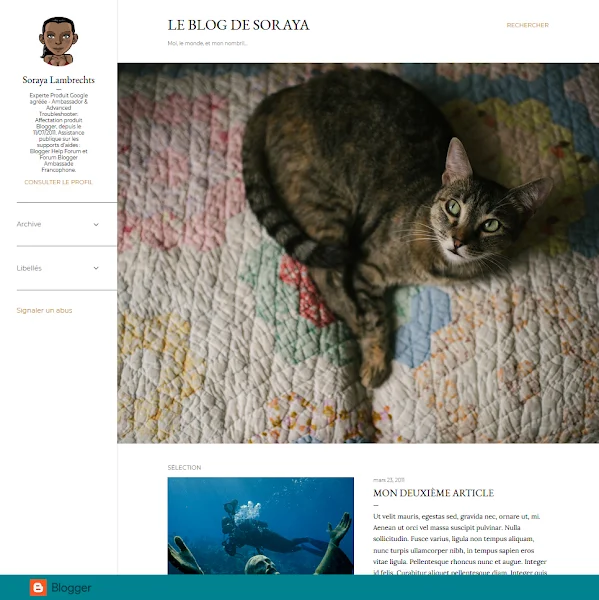
Contempo
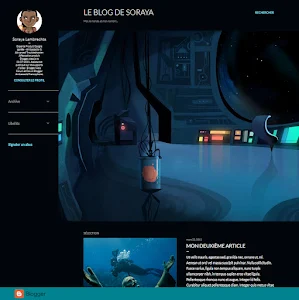
Emporio
Notable
Soho
Thèmes basiques pour les développeurs
Les thèmes ci-dessous sont les anciens thèmes officiels version 1 convertis en version 3. Ne les utilisez pas pour la distribution, ni pour les appliquer sur vos blogs, ces thèmes ne sont pas optimisés. Utilisez-les uniquement pour créer un nouveau projet.
Minima
Les autres thèmes Blogger
- Les thèmes version 1
- Les thèmes version 2
- Les thèmes version 2 mobile
- Les thèmes version 2 dynamic
- Les thèmes version 3