Option : Associer un lieu à l'article

L'option Localisation (pays/territoire) permet d'associer un lieu à un article. Le lien du lieu redirige vers le produit GoogleMaps.
Les caractéristiques universelles de l'option
| Nom technique | Gadget Version | Agencement | Étiquette personnalisée | Réglages exportables |
|---|---|---|---|---|
location |
1 2 | Oui | Oui | Oui |
La disponibilité dans les thèmes
Résumé rapide :
Dans toutes les versions, l'option n'est pas disponible dans les pages autonomes.
Dans le modèle de gadget version 1, l'affichage est limité aux thèmes de bureau.
Contrairement à certaines autres options dans le modèle de gadget version 2, l'option n'a pas été étendue aux gadgets FeaturedPost et PopularPosts.
Dans le gadget Blog
| Pack XML DEV. | Bureau 2006 | Bureau 2010 | Mobile Default 2010 | Bureau Custom | Mobile Custom | Dynamique Bureau | Dynamique Mobile | Pack XML DEV. | Basic | Contempo & Essential | Emporio | Notable | Soho | Custom | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Version du thème | 12 | 1 | 2 | 2 | 12 | 12 | 2 | 2 | 3 | 3 | 3 | 3 | 3 | 3 | 3 |
| Version du gadget | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 2 | 2 | 2 | 2 | 2 | 2 | 2 |
| Affichage par défaut dans post-header et post-footer (Lines 1-2-3) | |||||||||||||||
| Accueil & Recherche | Oui | Oui | Oui | Non | Inconnu | Inconnu | Oui | Oui | Oui | Non | Non | Non | Inconnu | ||
| Archive | Oui | Oui | Oui | Non | Oui | Oui | Oui | Non | Non | Non | |||||
| Article | Oui | Oui | Oui | Non | Oui | Oui | Oui | Oui | Oui | Oui | Oui | Oui | |||
| Page autonome | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non |
| Affichage forcé au-delà de l'emplacement initial (Line 0) | |||||||||||||||
| Accueil & Recherche | Non | Oui | Non | Non | Non | Non | Non | Inconnu | |||||||
| Archive | Oui | Non | Non | Non | Non | Non | |||||||||
| Article | Oui | Non | Non | Non | Non | Non | |||||||||
| Page autonome | Non | Non | Non | Non | Non | Non | Non | ||||||||
Dans les gadgets FeaturedPost et PopularPosts
| Pack XML DEV. | Basic | Contempo & Essential | Emporio | Notable | Soho | Custom | |
|---|---|---|---|---|---|---|---|
| Version du thème | 3 | 3 | 3 | 3 | 3 | 3 | 3 |
| Version du gadget | 2 | 2 | 2 | 2 | 2 | 2 | 2 |
| Affichage par défaut dans post-header et post-footer (Lines 1-2-3) | |||||||
| FeaturedPost | Non | Non | Non | Non | Non | Non | Non |
| PopularPosts | Non | Non | Non | Non | Non | Non | Non |
| Affichage forcé au-delà de l'emplacement initial (Line 0) | |||||||
| FeaturedPost | Non | Non | Non | Non | Non | Non | Non |
| PopularPosts | Non | Non | Non | Non | Non | Non | Non |
Activer l'option et associer un lieu à un article
Étape 1 : Activation de l'option
L'option est activable via le panneau de configuration du gadget Blog :
- UI
- Mise en page
- Modifier Articles du blog
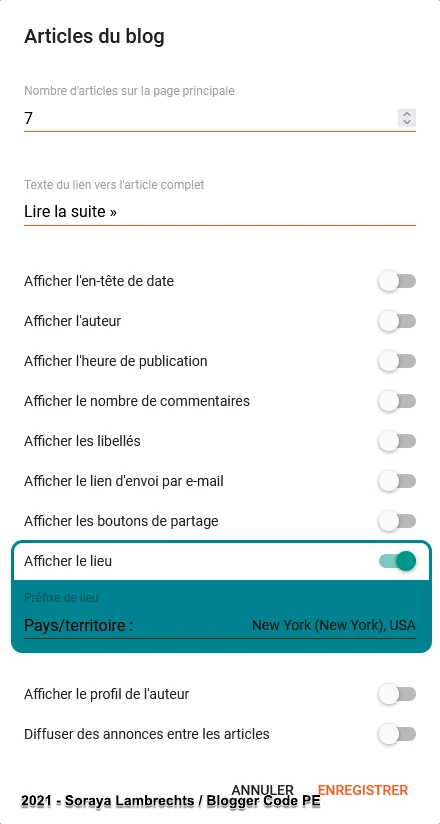
- Afficher le lieu
Cochez l'option Affichier le lieu.
Modifiez le texte de l'étiquette (Préfixe de lieu).
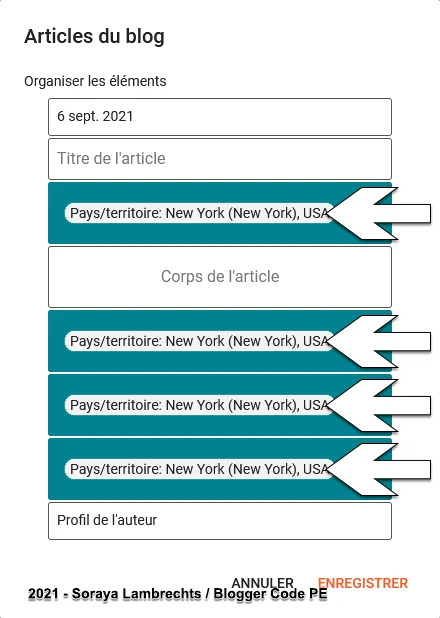
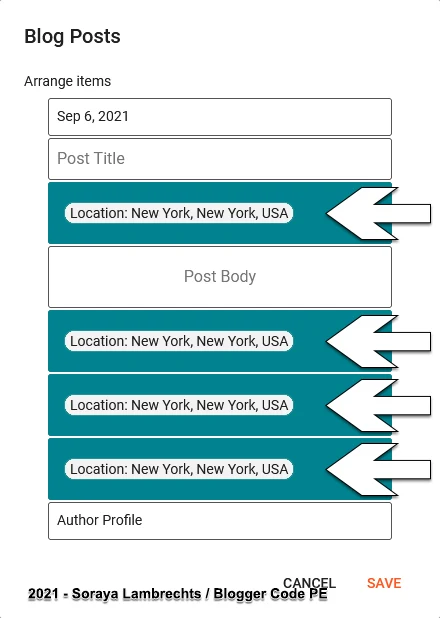
Plus bas, dans Organiser les éléments, glissez/déposez l'option dans l'un des 4 emplacements.
Enregistrez les réglages.
Étape 2 : Associer un lieu à un article.
- UI
- Articles
- Modifier un article/Nouvel Article
- Paramètres des articles
- Lieu
Tapez un lieu dans la boîte de recherche situé au-dessus de la carte.
Affinez la position sur la carte.
Raccourcis clavier :
← Déplacement vers la gauche.
→ Déplacement vers la droite.
↑ Déplacement vers le haut.
↓ Déplacement vers le bas.
Home Déplacement de 75 % vers la gauche.
End Déplacement de 75 % vers la droite.
Page Up Déplacement de 75 % vers le haut.
Page Down Déplacement de 75 % vers le bas.
+ Zoom avant.
- Zoom arrière.
Sous la carte, renommez le nom de la situation géographique.
Publiez l'article.
Mode avancé
Les fichiers XML
Les fichiers XML que nous vous indiquons ci-dessous sont les inclusions de départ de l'option pour chaque type de thèmes. Pour certains cas, il est possible que le code soit étendu dans des inclusions enfants.
| Variante | Gadget Blog | Gadget FeaturedPost | Gadget PopularPosts |
|---|---|---|---|
| Gadget Version 1 | |||
| Bureau | Inexistant |
Inexistant |
|
| Mobile Custom | Inexistant |
Inexistant |
|
| Gadget Version 2 | |||
| Original | |||
| Variants | Inexistant |
Inexistant |
Inexistant |
Les données universelles : Interrupteurs et emplacements
Ces données ne sont disponibles que dans les Layouts version 3 (Autrement dit, le modèle de gadgets version 2) et uniquement avec les options amovibles. Les données permettent de déterminer si l'option est active et dans quelle zone elle est localisée.
Échantillonnage des ressources
widgets:
Blog:
first:
headerByline:
regionName: string,
items:
location:
name: string,
label: string
,
footerBylines:
regionName: string,
items:
location:
name: string,
label: string
,
allBylineItems:
location:
name: string,
label: string
Exemple de mise en œuvre
Dans son modèle par défaut, l’ingénierie Blogger utilise une méthode uniformisée. Dans notre exemple ci-dessous, nous vous montrons une autre méthode d'utilisation, afin que vous puissiez voir comment nous pouvons les utiliser option par option. Toutefois attention, le set de données ne contient pas les items pour reconstruire le plugin. Pour cela, vous devez piocher dans le dictionnaire du gadget Blog.
<b:with value='data:widgets.Blog.first' var='option'> <b:if cond='data:option.allBylineItems.location'> Vrai, l'option Localisation est activée.<br/> L'étiquette de l'option est : <b><data:option.allBylineItems.location.label/></b>.<br/> Emplacement :<br/> <ul> <b:with value='data:option.headerByline' var='byline'> <li> <data:byline.regionName/> : <b:eval expr='data:byline.items.location ? true : false'/> </li> </b:with> <b:loop values='data:option.footerBylines' var='byline'> <li> <data:byline.regionName/> : <b:eval expr='data:byline.items.location ? true : false'/> </li> </b:loop> </ul> <b:else/> Faux, l'option Localisation est désactivée.<br/> </b:if> </b:with>