Option : Les libellés associés à l'article

Ce plugin génère la liste des libellés associés à l'article. Les liens mènent à la page de recherche d'articles par libellé.
Les caractéristiques universelles de l'option
| Nom technique | Gadget Version | Agencement | Étiquette personnalisée | Réglages exportables |
|---|---|---|---|---|
labels |
1 2 | Oui | Oui | Oui |
La disponibilité dans les thèmes
Résumé rapide :
Dans toutes les versions, l'option n'est pas disponible dans les pages autonomes.
Dans le modèle de gadget version 1, l'affichage est limité aux thèmes de bureau.
Dans le modèle de gadget version 2, l'option a été étendue aux gadgets FeaturedPost et PopularPosts. Dans le gadget Blog, l'affichage a été restreint aux pages d'articles sur certains thèmes.
Dans le gadget Blog
| Pack XML DEV. | Bureau 2006 | Bureau 2010 | Mobile Default 2010 | Bureau Custom | Mobile Custom | Dynamique Bureau | Dynamique Mobile | Pack XML DEV. | Basic | Contempo & Essential | Emporio | Notable | Soho | Custom | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Version du thème | 12 | 1 | 2 | 2 | 12 | 12 | 2 | 2 | 3 | 3 | 3 | 3 | 3 | 3 | 3 |
| Version du gadget | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 2 | 2 | 2 | 2 | 2 | 2 | 2 |
| Affichage par défaut dans post-header et post-footer (Lines 1-2-3) | |||||||||||||||
| Accueil & Recherche | Oui | Oui | Oui | Non | Inconnu | Inconnu | Oui | Oui | Non | Non | Non | Non | Inconnu | ||
| Archive | Oui | Oui | Oui | Non | Oui | Oui | Non | Non | Non | Non | |||||
| Article | Oui | Oui | Oui | Non | Oui | Oui | Oui | Oui | Oui | Oui | Oui | Oui | |||
| Page autonome | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non | Non |
| Affichage forcé au-delà de l'emplacement initial (Line 0) | |||||||||||||||
| Accueil & Recherche | Non | Oui | Non | Non | Oui | Non | Non | Inconnu | |||||||
| Archive | Oui | Non | Non | Oui | Non | Non | |||||||||
| Article | Oui | Non | Non | Non | Non | Oui | |||||||||
| Page autonome | Non | Non | Non | Non | Non | Non | Non | ||||||||
Dans les gadgets FeaturedPost et PopularPosts
| Pack XML DEV. | Basic | Contempo & Essential | Emporio | Notable | Soho | Custom | |
|---|---|---|---|---|---|---|---|
| Version du thème | 3 | 3 | 3 | 3 | 3 | 3 | 3 |
| Version du gadget | 2 | 2 | 2 | 2 | 2 | 2 | 2 |
| Affichage par défaut dans post-header et post-footer (Lines 1-2-3) | |||||||
| FeaturedPost | Oui | Non | Non | Non | Non | Non | Inconnu |
| PopularPosts | Oui | Non | Non | Non | Non | Non | |
| Affichage forcé au-delà de l'emplacement initial (Line 0) | |||||||
| FeaturedPost | Oui | Non | Non | Oui | Non | Non | Inconnu |
| PopularPosts | Oui | Non | Non | Non | Non | Non | |
Activer, ajouter, modifier, supprimer des libellés aux articles
Étape 1 : Activation de l'option
L'option est activable via le panneau de configuration du gadget Blog :
- UI
- Mise en page
- Modifier Articles du blog
- Afficher les libellés
Cochez l'option Afficher les libellés.
Modifiez le texte de l'étiquette (préfixe des libellés).
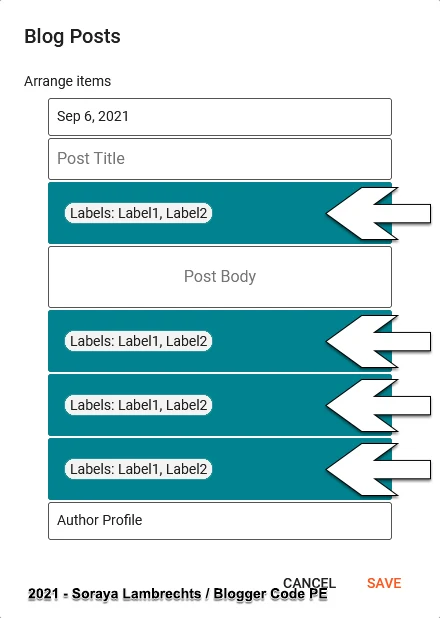
Plus bas, dans Organiser les éléments, glissez/déposez l'option dans l'un des 4 emplacements.
Enregistrez les réglages.
Étape 2 : Ajouter des libellés à un article.
- UI
- Articles
- Modifier un article/Nouvel Article
- Paramètres des articles
- Libellés
Écrivez un ou plusieurs libellés (Les libellés doivent être séparé par une virgule).
Publiez l'article.
Mode avancé
Les fichiers XML
Les fichiers XML que nous vous indiquons ci-dessous sont les inclusions de départ de l'option pour chaque type de thèmes. Pour certains cas, il est possible que le code soit étendu dans des inclusions enfants.
| Variante | Gadget Blog | Gadget FeaturedPost | Gadget PopularPosts |
|---|---|---|---|
| Gadget Version 1 | |||
| Bureau | Inexistant |
Inexistant |
|
| Mobile Custom | Inexistant |
Inexistant |
Inexistant |
| Gadget Version 2 | |||
| Default | |||
| Markup | |||
Les données universelles : Interrupteurs et emplacements
Ces données ne sont disponibles que dans les thèmes version 3 (Autrement dit, le modèle de gadgets version 2) et uniquement avec les options amovibles. Les données permettent de déterminer si l'option est active et dans quelle zone elle est localisée.
Note :
Ne confondez pas l'option labels et l'étiquette label !
Échantillonnage des ressources
widgets:
Blog:
first:
headerByline:
regionName: string,
items:
labels:
name: string,
label: string
,
footerBylines:
regionName: string,
items:
labels:
name: string,
label: string
,
allBylineItems:
labels:
name: string,
label: string
Exemple de mise en œuvre
Dans son modèle par défaut, l’ingénierie Blogger utilise une méthode uniformisée. Dans notre exemple ci-dessous, nous vous montrons une autre méthode d'utilisation, afin que vous puissiez voir comment nous pouvons les utiliser option par option. Toutefois attention, le set de données ne contient pas les items pour reconstruire le plugin. Pour cela, vous devez piocher dans le dictionnaire des gadgets Blog, FeaturedPost et PopularPosts.
<b:with value='data:widgets.Blog.first' var='option'> <b:if cond='data:option.allBylineItems.labels'> Vrai, l'option Libellés est activée.<br/> L'étiquette de l'option est : <b><data:option.allBylineItems.labels.label/></b>.<br/> Emplacement :<br/> <ul> <b:with value='data:option.headerByline' var='byline'> <li> <data:byline.regionName/> : <b:eval expr='data:byline.items.labels ? true : false'/> </li> </b:with> <b:loop values='data:option.footerBylines' var='byline'> <li> <data:byline.regionName/> : <b:eval expr='data:byline.items.labels ? true : false'/> </li> </b:loop> </ul> <b:else/> Faux, l'option Libellés est désactivée.<br/> </b:if> </b:with>