Option : Le lien vers les commentaires de l'article

Cette option affiche sur le blog, le lien menant vers le formulaire de commentaires associé à l'article.
Les caractéristiques universelles de l'option
| Nom technique | Gadget Version | Agencement | Étiquette personnalisée | Réglages exportables |
|---|---|---|---|---|
comments |
1 2 | Oui | Non | Oui |
La disponibilité dans les thèmes
Résumé rapide :
Dans toutes les versions, l'option est livrée dans les pages multi-items.
Dans tous les packs XML développeurs, les données pour reconstruire l'option sont disponibles pour toutes les pages.
Dans le modèle de gadget version 2, l'option a été étendue aux gadgets FeaturedPost et PopularPosts.
Dans le gadget Blog
| Pack XML DEV. | Bureau 2006 | Bureau 2010 | Mobile Default 2010 | Bureau Custom | Mobile Custom | Dynamique Bureau | Dynamique Mobile | Pack XML DEV. | Basic | Contempo & Essential | Emporio | Notable | Soho | Custom | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Version du thème | 12 | 1 | 2 | 2 | 12 | 12 | 2 | 2 | 3 | 3 | 3 | 3 | 3 | 3 | 3 |
| Version du gadget | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 2 | 2 | 2 | 2 | 2 | 2 | 2 |
| Affichage par défaut dans post-header et post-footer (Lines 1-2-3) | |||||||||||||||
| Accueil & Recherche | Oui | Oui | Oui | Oui | Inconnu | Inconnu | Oui | Oui | Oui | Non | Non | Non | Inconnu | ||
| Archive | Oui | Oui | Oui | Oui | Oui | Oui | Oui | Non | Non | Non | |||||
| Article | Oui | Non | Non | Non | Non | Non | Oui | Non | Non | Non | Non | Non | |||
| Page autonome | Oui | Non | Non | Non | Non | Non | Oui | Non | Non | Non | Non | Non | |||
| Affichage forcé au-delà de l'emplacement initial (Line 0) | |||||||||||||||
| Accueil & Recherche | Non | Oui | Non | Non | Oui | Oui | Oui | Inconnu | |||||||
| Archive | Oui | Non | Non | Oui | Oui | Oui | |||||||||
| Article | Oui | Non | Non | Non | Non | Non | |||||||||
| Page autonome | Oui | Non | Non | Non | Non | Non | |||||||||
Dans les gadgets FeaturedPost et PopularPosts
| Pack XML DEV. | Basic | Contempo & Essential | Emporio | Notable | Soho | Custom | |
|---|---|---|---|---|---|---|---|
| Version du thème | 3 | 3 | 3 | 3 | 3 | 3 | 3 |
| Version du gadget | 2 | 2 | 2 | 2 | 2 | 2 | 2 |
| Affichage par défaut dans post-header et post-footer (Lines 1-2-3) | |||||||
| FeaturedPost | Oui | Non | Oui | Non | Non | Non | Inconnu |
| PopularPosts | Oui | Non | Non | Non | Non | Non | |
| Affichage forcé au-delà de l'emplacement initial (Line 0) | |||||||
| FeaturedPost | Oui | Non | Non | Oui | Oui | Oui | Inconnu |
| PopularPosts | Oui | Non | Non | Non | Oui | Oui | |
Activation et conditions additionnelles
Activation de l'option
L'option est activable via le panneau de configuration du gadget Blog :
- UI
- Mise en page
- Modifier Articles du blog
- Afficher le nombre de commentaires
Cochez l'option Afficher le nombre de commentaires.
Ne perdez pas votre temps à modifier le texte de l'étiquette. Celle-ci est en cours d'abandon depuis 2012.
Plus bas, dans Organiser les éléments, glissez/déposez l'option dans l'un des 4 emplacements.
Enregistrez les réglages.
Autoriser les commentaires à l'ensemble du blog
Le fait de cocher l'option ne garanti pas l'affichage du lien qui mène vers le formulaire des commentaires de l'article. Vous devez également autoriser l'affichage des commentaires pour l'ensemble du blog.
- UI
- Paramètres
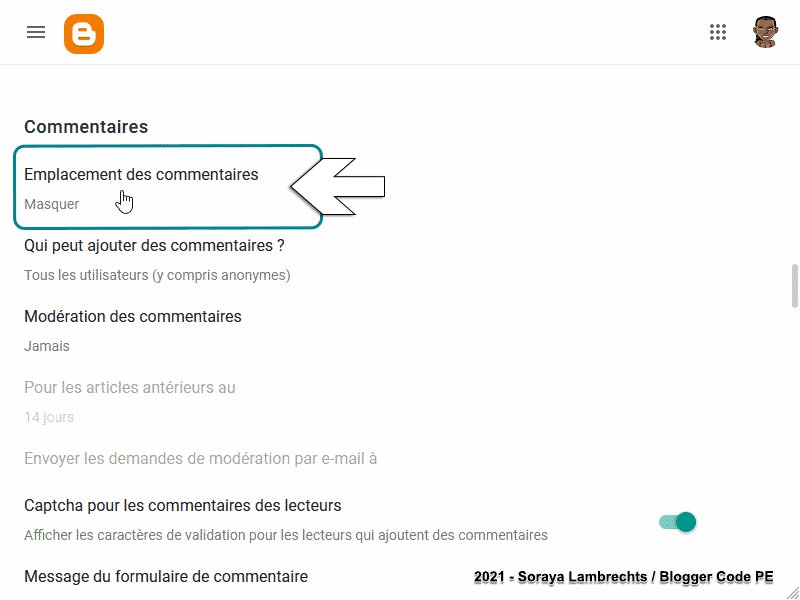
- Commentaires
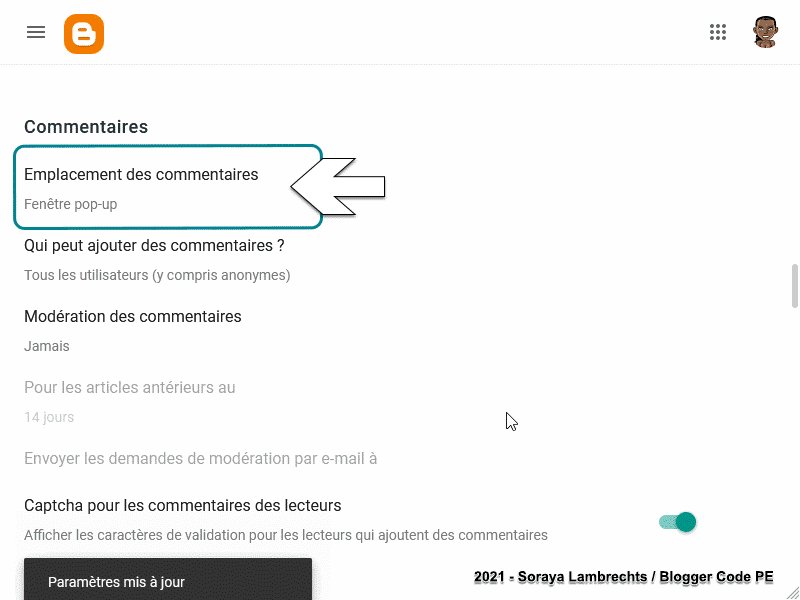
- Emplacement des commentaires
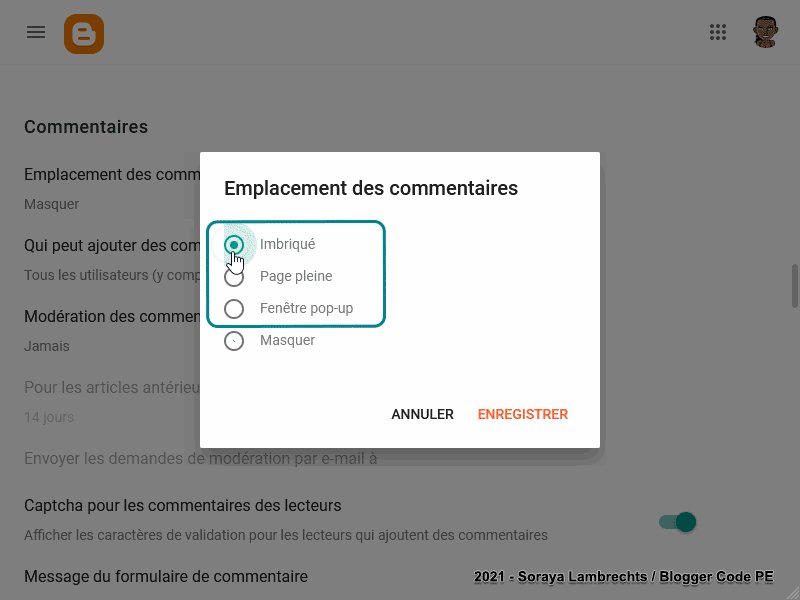
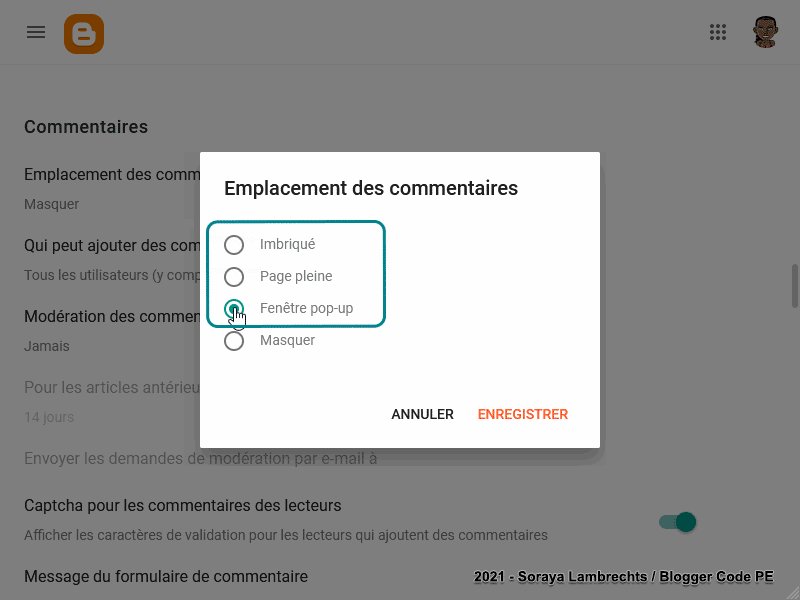
Sélectionnez l'une de ces 3 options :
Imbriqué
Page pleine
Fenêtre pop-up
Autoriser les commentaires à un article spécifique.
- UI
- Articles
- Modifier un article/Nouvel Article
- Paramètres des articles
- Options
- Commentaires des lecteurs
Pour afficher le lien à cet article, cochez l'une de ces 2 options :
Autoriser.
Ne pas autoriser, afficher les existants.
Mode avancé
Les fichiers XML
Les fichiers XML que nous vous indiquons ci-dessous sont les inclusions de départ de l'option pour chaque type de thèmes. Pour certains cas, il est possible que le code soit étendu dans des inclusions enfants.
| Variante | Gadget Blog | Gadget FeaturedPost | Gadget PopularPosts |
|---|---|---|---|
| Gadget Version 1 | |||
| Bureau | Inexistant |
Inexistant |
|
| Mobile Custom | Inexistant |
Inexistant |
|
| Gadget Version 2 | |||
| Default | |||
| Markup | Inexistant |
Inexistant |
Inexistant |
Les données universelles : Interrupteurs et emplacements
Ces données ne sont disponibles que dans les Layouts version 3 (Autrement dit, le modèle de gadgets version 2) et uniquement avec les options amovibles. Les données permettent de déterminer si l'option est active et dans quelle zone elle est localisée.
Échantillonnage des ressources
widgets:
Blog:
first:
headerByline:
regionName: string,
items:
comments:
name: string,
label: string
,
footerBylines:
regionName: string,
items:
comments:
name: string,
label: string
,
allBylineItems:
comments:
name: string,
label: string
Exemple de mise en œuvre
Dans son modèle par défaut, l’ingénierie Blogger utilise une méthode uniformisée. Dans notre exemple ci-dessous, nous vous montrons une autre méthode d'utilisation, afin que vous puissiez voir comment nous pouvons les utiliser option par option. Toutefois attention, le set de données ne contient pas les items pour reconstruire le plugin. Pour cela, vous devez piocher dans le dictionnaire des gadgets Blog, FeaturedPost et PopularPosts.
<b:with value='data:widgets.Blog.first' var='option'> <b:if cond='data:option.allBylineItems.comments'> Vrai, l'option Lien de commentaires est activée.<br/> L'étiquette de l'option est : <b><data:option.allBylineItems.comments.label/></b>.<br/> Emplacement :<br/> <ul> <b:with value='data:option.headerByline' var='byline'> <li> <data:byline.regionName/> : <b:eval expr='data:byline.items.comments ? true : false'/> </li> </b:with> <b:loop values='data:option.footerBylines' var='byline'> <li> <data:byline.regionName/> : <b:eval expr='data:byline.items.comments ? true : false'/> </li> </b:loop> </ul> <b:else/> Faux, l'option Lien de commentaires est désactivée.<br/> </b:if> </b:with>