Développements - Plugins

Blogger est le synonyme de illimité. Laissez libre cours à votre imagination en installant du prêt-à-porter sur votre blog ou en créant vos propres plugins.
Les plugins
Des générateurs de boutons de partage, de badges de profil, de timelines, de lecteurs de musique/vidéos, de gadgets, pour équiper votre blog. La solution rapide et idéale si vous débutez.
Sélectionnez un plugin, choisissez vos réglages, prévisualisez et suivez les instructions d'installation.
Les boutons de partage
Donnez la possibilité à vos lecteurs de partager vos publications sur le web.
Les boutons d'abonnement et badges de profil
Les boutons et badges permettent à vos lecteurs d’interagir aisément avec vos profils sociaux.
Les timelines
Montrez à vos lecteurs que vous êtes actif sur les réseaux sociaux.
Les contenus sociaux
Agrémentez votre blog avec du contenu en provenance de réseaux sociaux.
Les lecteurs
Ajoutez des vidéos, des lecteurs de musiques et respirez un bon coup avant d'appuyer sur PLAY...
Les scripts des plugins sociaux
Chaque réseau à ses propres plugins. La plupart ont besoin d'un fichier JS qui doit être ajouté dans le code du thème afin qu'ils puissent travailler. Mettez-vous à jour.
Les gadgets Blogger
Les gadgets officiels Blogger à la sauce Blogger Code PE.
Installer des plugins
Les tutos ci-dessous sont spécifiques aux plugins que nous vous proposons. Ils vous permettent de localiser des emplacements dans le fichier XML de votre thème. Pour quasiment tous les cas, vous devez accéder à l'éditeur.
- UI
- Thème
- Menu Personnaliser
- Modifier le code HTML
Attention !
Les méthodes de localisation des codes dans nos tutos ont été écrites pour l'UI-2010.
Dans l'UI-2020, les emplacements à trouver sont identiques, mais les balises sont toutes déployées. Ce qui rend vos recherches un peu fastidieuses.
Malheureusement, à l'heure actuelle, nous sommes prisonnier d'une attente de la part de l'équipe Blogger, mais nous mettrons à jour les méthodes de localisation dés que les évolutions et les correctifs les plus importants de l'UI-2020 seront disponibles pour tous.
Ajouter un code dans les options des articles - Gadget Blog Version 1 - vue web
Étape 1 : Déployer le gadget « Blog1 »
<b:widget id='Blog1' locked='true' title='Articles du blog' type='Blog' visible='true'></b:widget>

Étape 2 : Déployer l'inclusion « post »
<b:includable id='post' var='post'></b:includable>

Étape 3 : Choisir un emplacement
L'inclusion post contient 4 balises où peuvent être intégré un code XML :
<div class='post-header-line-1'> <!-- Ajouter le code ici / Add Code here --> </div>
<div class='post-footer-line post-footer-line-1'> <!-- Ajouter le code ici / Add Code here --> </div>
<div class='post-footer-line post-footer-line-2'> <!-- Ajouter le code ici / Add Code here --> </div>
<div class='post-footer-line post-footer-line-3'> <!-- Ajouter le code ici / Add Code here --> </div>
Ajouter un code dans les options des articles - Gadget Blog Version 1 - vue mobile-post
Étape 1 : Déployer le gadget « Blog1 »
<b:widget id='Blog1' locked='true' title='Articles du blog' type='Blog' visible='true'></b:widget>

Étape 2 : Déployer l'inclusion « mobile-post »
<b:includable id='mobile-post' var='post'></b:includable>

Étape 3 : Choisir un emplacement
L'inclusion mobile-post contient 3 balises où peuvent être intégré un code XML :
<div class='post-header-line-1'> <!-- Ajouter le code ici / Add Code here --> </div>
<div class='post-footer-line post-footer-line-1'> <!-- Ajouter le code ici / Add Code here --> </div>
<div class='post-footer-line post-footer-line-2'> <!-- Ajouter le code ici / Add Code here --> </div>
Ajouter un code dans les options des articles - Gadget Blog Version 1 - vue mobile-index
Étape 1 : Déployer le gadget « Blog1 »
<b:widget id='Blog1' locked='true' title='Articles du blog' type='Blog' visible='true'></b:widget>

Étape 2 : Déployer l'inclusion « mobile-index-post »
<b:includable id='mobile-index-post' var='post'></b:includable>

Étape 3 : Choisir un emplacement
L'endroit le mieux approprié est à proximité de l'option du lien de commentaires.
<div class='mobile-index-comment'>
<!-- Ajouter le code ici / Add code here --> </div>

Ajouter un code dans les options des articles - Gadget Blog Version 2
Étape 1 : Déployer le gadget « Blog1 »
<b:widget id='Blog1' locked='true' title='Articles du blog' type='Blog' visible='true'></b:widget>

Étape 2 : Déployer l'inclusion « postFooter »
<b:includable id='postFooter' var='post'></b:includable>

Étape 3 : Choisir un emplacement
Dans les layouts Version 3, le contenu de l'inclusion postFooter peut varier d'un thème à l'autre. Intégrez le code XML de préférence au début de l'inclusion :
<b:includable id='postFooter' var='post'> <!-- Ajouter le code ici / Add Code here -->

Ajouter un code à proximité du snippet - Gadget FeaturedPost Version 1
Étape 1 : Déployer le gadget « FeaturedPost1 »
<b:widget id='FeaturedPost1' locked='false' title='title' type='FeaturedPost'></b:widget>

Étape 2 : Déployer l'inclusion « content »
<b:includable id='content'></b:includable>

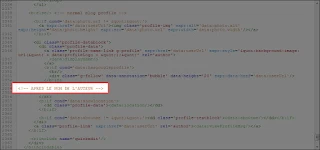
Étape 3 : Choisir un emplacement
<!-- Add code here / Ajouter le code ici--> <b:if cond='data:showSnippet and data:postSummary != ""'> <p> <data:postSummary/> </p> </b:if> <!-- Or add code here / Ou ajouter le code ici -->

Ajouter un code à proximité du snippet - Gadget FeaturedPost Version 2
Étape 1 : Déployer le gadget « FeaturedPost1 »
<b:widget id='FeaturedPost1' locked='true' title='title' type='FeaturedPost' visible='true'></b:widget>

Étape 2 : Créer une nouvelle inclusion et choisir l'emplacement
Après les balises de réglages <b:widget-settings></b:widget-settings> ajoutez une nouvelle inclusion. A l'intérieur, vous ajoutez votre code XML personnalisé à l'un des endroits mentionnés.
<b:includable id='postSnippet'> <!-- Ajouter code personnel ici / Add custom code here --> <b:include name='super.postSnippet'/> <!-- Ou Ajouter code personnel ici / Or Add custom code here --> </b:includable>

Ajouter un code à proximité du snippet - Gadget PopularPosts Version 1
Étape 1 : Déployer le gadget « PopularPosts1 »
<b:widget id='PopularPosts1' locked='false' title='title' type='PopularPosts'></b:widget>

Étape 2 : Déployer l'inclusion « main »
<b:includable id='main'></b:includable>

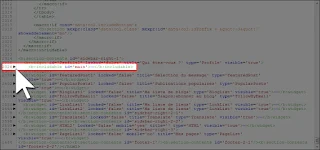
Étape 3 : Choisir un emplacement
<div style='clear: both;'/>
</b:if>
<!-- Add code here / Ajouter le code ici-->
</li>
</b:loop>

Ajouter un code à proximité du snippet - Gadget PopularPosts Version 2
Étape 1 : Déployer le gadget « PopularPosts1 »
<b:widget id='PopularPosts1' locked='true' title='title' type='PopularPosts' visible='true'></b:widget>

Étape 2 : Créer une nouvelle inclusion et choisir l'emplacement
Après les balises de réglages <b:widget-settings></b:widget-settings> ajoutez une nouvelle inclusion. A l'intérieur, vous ajoutez votre code XML personnalisé à l'un des endroits mentionnés.
<b:includable id='postSnippet'> <!-- Ajouter code personnel ici / Add custom code here --> <b:include name='super.postSnippet'/> <!-- Ou Ajouter code personnel ici / Or Add custom code here --> </b:includable>

Ajouter un code après la balise <body>
Étape 1 : Rechercher la balise « body »
Activez la recherche intégrée en cliquant d'abord dans l'éditeur et ensuite, appuyez sur les touches CTRL+F.
Dans la boîte de recherche, tapez :<body
Selon les thèmes, la balise peut renfermer plusieurs attributs :
<body expr:class='"loading" + data:blog.mobileClass'>
<body>
Étape 2 : Ajouter du contenu après la balise
Lorsque vous avez repéré la balise, vous pouvez ajouter un code XML juste après.
<body expr:class='"loading" + data:blog.mobileClass'> <!-- Ajouter le code ici / Add code here -->
<body> <!-- Ajouter le code ici / Add code here -->
Si la balise est suivie de balises <b:class> ou/et <b:attr>, vous injecter votre code après ces balises.
<body> <b:class ... /> <b:attr ... /> <!-- Ajouter le code ici / Add code here -->

Remarque 1 :
Ne jamais ajouter un code entre les balises </head> et <body>. C'est une erreur.
Remarque 2 :
Il y a toujours qu'une seule balise <body> dans le code XML d'un thème.
Ajouter un code dans la barre de partage - Gadget Blog Version 1 - Vue web
Étape 1 : Déployer le gadget « Blog1 »
<b:widget id='Blog1' locked='true' title='Articles du blog' type='Blog' visible='true'></b:widget>

Étape 2 : Déployer l'inclusion « shareButtons »
<b:includable id='shareButtons' var='post'></b:includable>

Étape 3 : Choisir un emplacement
L'inclusion shareButtons contient plusieurs emplacements où peuvent être intégré un code XML :
<b:includable id='shareButtons' var='post'> <!-- Ajouter le code ici / Add code here -->
</b:if> <!-- Ajouter le code ici / Add code here -->

Ajouter un code à côté du bouton de partage - Gadget Blog Version 1 - Vue modile
Étape 1 : Déployer le gadget « Blog1 »
<b:widget id='Blog1' locked='true' title='Articles du blog' type='Blog' visible='true'></b:widget>

Étape 2 : Déployer l'inclusion « mobile-post »
<b:includable id='mobile-post' var='post'></b:includable>

Étape 3 : Choisir un emplacement
L'inclusion mobile-post contient le code de la barre de partage de la version mobile. Un code XML peut être ajouté à l'un des emplacements suivants :
<!-- Ajouter le code ici / Add code here --> <b:if cond='data:top.showMobileShare'>
</b:if> <!-- Ajouter le code ici / Add code here -->

Ajouter un code dans l'option Profil de l'auteur de l'article - Gadget Blog Version 1 - Vue web
Étape 1 : Déployer le gadget « Blog1 »
<b:widget id='Blog1' locked='true' title='Articles du blog' type='Blog' visible='true'></b:widget>

Étape 2 : Déployer l'inclusion « post »
<b:includable id='post' var='post'></b:includable>

Étape 3 : Choisir un emplacement
Un code XML peut être ajouté avant ou après la description du profil de l'auteur :
<!-- Ajouter le code ici / Add code here --> <span itemprop='description'><data:post.authorAboutMe/></span> <!-- Ou, ajouter le code ici / or, add code here -->

Ajouter un code sous le nom de l'auteur - Gadget Profile Version 1
Étape 1 : Déployer le gadget « Profile »
<b:widget id='Profile1' locked='false' title='WIDGET_TITLE' type='Profile' visible='true'></b:widget>

Étape 2 : Déployer l'inclusion « main »
<b:includable id='main'></b:includable>

Étape 3 : Choisir un emplacement
L'emplacement à trouver est situé dans l'inclusion main. Un code XML peut être ajouté après :
<div class='g-follow' data-annotation='bubble' data-height='20' expr:data-href='data:userUrl'/> </b:if> <!-- Ajouter le code ici / Add code here -->

Ajouter un code à côté des noms des contributeurs - Gadget Profile Version 1
Étape 1 : Déployer le gadget « Profile »
<b:widget id='Profile1' locked='false' title='WIDGET_TITLE' type='Profile' visible='true'></b:widget>

Étape 2 : Déployer l'inclusion « main »
<b:includable id='main'></b:includable>

Étape 3 : Choisir un emplacement
L'emplacement à trouver est situé dans l'inclusion main. Un code XML peut être ajouté à l'endroit mentionné ci-dessous :
<li><a class='profile-name-link g-profile' expr:href='data:i.userUrl' expr:style='"background-image: url(" + data:i.profileLogo + ");"'><data:i.display-name/></a><!-- Ajouter le code ici / Add code here --></li>

Ajouter un code à proximité du message d'état - Gadget Blog Version 1
Étape 1 : Déployer le gadget « Blog1 »
<b:widget id='Blog1' locked='true' title='Articles du blog' type='Blog' visible='true'></b:widget>

Étape 2 : Déployer l'inclusion « main »
<b:includable id='main' var='top'></b:includable>

Étape 3 : Choisir un emplacement
Le code XML du message d'état se trouve dans l'inclusion main. Un code XML peut être ajouté avant ou après :
<!-- Ajouter le code ici / Add code here --> <b:include data='top' name='status-message'/> <!-- OU Ajouter le code ici / or Add code here -->

Ajouter un code à proximité de la pagination - Gadget Blog Version 1 - Vue web
Étape 1 : Déployer le gadget « Blog1 »
<b:widget id='Blog1' locked='true' title='Articles du blog' type='Blog' visible='true'></b:widget>

Étape 2 : Déployer l'inclusion « main »
<b:includable id='main' var='top'></b:includable>

Étape 3 : Choisir un emplacement
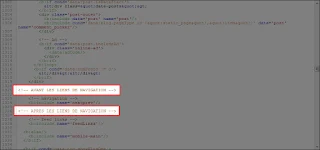
Le code XML des liens de navigation se trouve dans l'inclusion main. Un code XML peut être ajouté avant ou après :
<!-- Ajouter le code ici / Add code here --> <!-- navigation --> <b:include name='nextprev'/> <!-- OU Ajouter le code ici / Or add code here -->

Ajouter un code à proximité de la pagination - Gadget Blog Version 1 - Vue mobile
Étape 1 : Déployer le gadget « Blog1 »
<b:widget id='Blog1' locked='true' title='Articles du blog' type='Blog' visible='true'></b:widget>

Étape 2 : Déployer l'inclusion « mobile-main »
<b:includable id='mobile-main' var='top'></b:includable>

Étape 3 : Choisir un emplacement
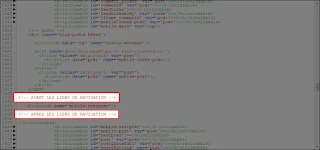
Le code XML des liens de navigation de la version mobile personnalisée se trouve dans l'inclusion mobile-main. Un code XML peut être ajouté avant ou après :
<!-- Ajouter le code ici / Add code here --> <b:include name='mobile-nextprev'/> <!-- OU Ajouter le code ici / or add code here -->

Ajouter un code à proximité des liens de flux - Gadget Blog Version 1
Étape 1 : Déployer le gadget « Blog1 »
<b:widget id='Blog1' locked='true' title='Articles du blog' type='Blog' visible='true'></b:widget>

Étape 2 : Déployer l'inclusion « main »
<b:includable id='main' var='top'></b:includable>

Étape 3 : Choisir un emplacement
Le code XML des liens de flux se trouve dans l'inclusion main. Un code XML peut être ajouté avant ou après :
<!-- Ajouter le code ici / Add code here --> <!-- feed links --> <b:include name='feedLinks'/> <!-- OU Ajouter le code ici / or add code here -->