data:title - Blogger Data Documentation

| Data Type | Gadget Version 1 | Gadget Version 2 |
|---|---|---|
| string | BlogArchive BlogList BlogSearch ContactForm FeaturedPost Feed HTML Image Label LinkList PageList PopularPosts Profile Stats Subscribe Text TextList Translate Wikipedia | BlogArchive BlogList BlogSearch ContactForm FeaturedPost Feed HTML Image Label LinkList PageList PopularPosts Profile Stats Subscribe Text TextList Translate Wikipedia |
- Description de la donnée
data:titleest une donnée Blogger disponible dans de nombreux gadgets, contenant le titre de ce gadget.- Intégration dans le code XML
- Dans les nœuds enfants des gadgets BlogArchive, BlogList, BlogSearch, ContactForm, FeaturedPost, Feed, HTML/Text, Image, Label, LinkList, PageList, PopularPosts, Profile, Stats, Subscribe, TextList, Translate et Wikipedia.
- Directives d'usage et niveau de priorité de mise à jour
-
Thème Version 1Garantie d'usage : OuiPriorité faibleThème Version 2Garantie d'usage : OuiPriorité moyenneThème DynamiqueGarantie d'usage : AucuneAucune prioritéThème Version 3Garantie d'usage : OuiPriorité haute
- Disponibilité par défaut par type de pages
- Toutes les pages.
- Longueur maximum de la valeur
- 100 caractères.
- Set de réglages XML
- Disponible.
- Conditions additionnelles
- Profile Le profil de l'administrateur doit être partagé lorsque le blog n'est pas collectif.
- Subscribe Le blog doit être public.
Ressources
Échantillonnage des ressources
widget:
type: BlogArchive|BlogList|BlogSearch|ContactForm|FeaturedPost|Feed|HTML|Image|Label|LinkList|PageList|PopularPosts|Profile|Stats|Subscribe|Text|TextList|Translate|Wikipedia,
version: 1 | 2
,
this:
title: string,
size: number,
length: number,
escaped: string,
jsEscaped: string,
jsonEscaped: string,
cssEscaped: string
Parenté - Enfant de :
- BlogArchive
thistitle
- BlogList
thistitle
- BlogSearch
thistitle
- ContactForm
thistitle
- FeaturedPost
thistitle
- Feed
thistitle
- HTML Text
thistitle
- Image
thistitle
- Label
thistitle
- LinkList
thistitle
- PageList
thistitle
- PopularPosts
thistitle
- Profile
thistitle
- Stats
thistitle
- Subscribe
thistitle
- TextList
thistitle
- Translate
thistitle
- Wikipedia
thistitle
Contrôle de la valeur
Gestion
Remarque :
Les données XML des thèmes sont des portages de valeurs retravaillées par l'équipe Blogger. De part cette complexité, le tableau synoptique ci-dessous est une évaluation subjective.
Pour le compléter, nous avons gardé à l'esprit ces simples questions :
- Est-ce que la valeur est modifiable sur blogger.com ? Si oui, comment et par qui ?
- Est-ce que la valeur est enregistrée dans des fichiers exportables ? Si oui, lesquels et qui peut les télécharger ?
| Administrateur | Auteur | Lecteur avec un compte Google | Anonyme | |
|---|---|---|---|---|
| Actions UI-2020 | ||||
| Ajouter | ✔ | ✘ | ✘ | ✘ |
| Modifier | ✔ | ✘ | ✘ | ✘ |
| Supprimer | ✔ | ✘ | ✘ | ✘ |
| Activer/Désactiver | ✘ | ✘ | ✘ | ✘ |
| Choisir une valeur | ✘ | ✘ | ✘ | ✘ |
| Choisir une variante | ✘ | ✘ | ✘ | ✘ |
| Cumul d'actions | ✘ | ✘ | ✘ | ✘ |
| Sauvegarde dans les fichiers d'exportation Blogger | ||||
Template XML |
✔ | ✘ | ✘ | ✘ |
Paramètres CSV |
✘ | ✘ | ✘ | ✘ |
Archive XML |
✘ | ✘ | ✘ | ✘ |
Archive Atom |
✘ | ✘ | ✘ | ✘ |
Profil CSV |
✘ | ✘ | ✘ | ✘ |
| Albums Google archivés | ✘ | ✘ | ✘ | ✘ |
| Blogger Video Management | ✘ | ✘ | ✘ | ✘ |
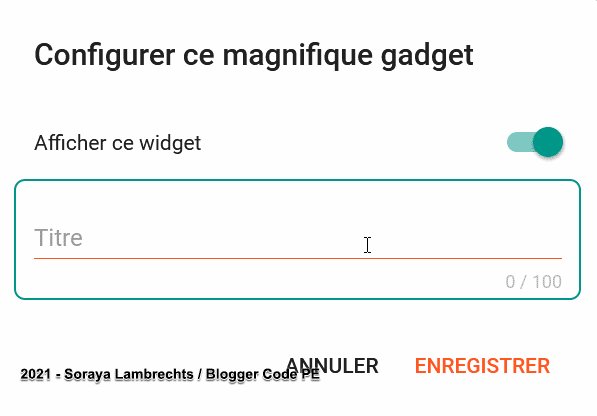
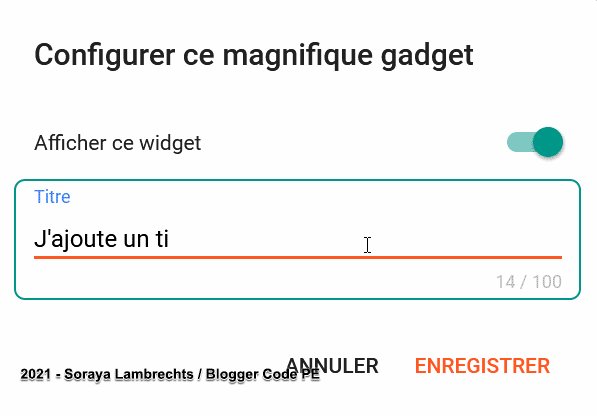
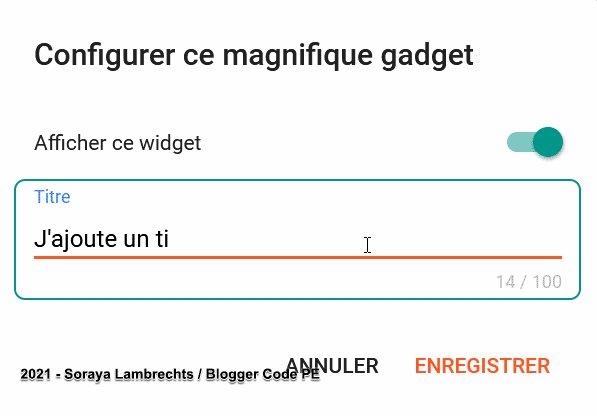
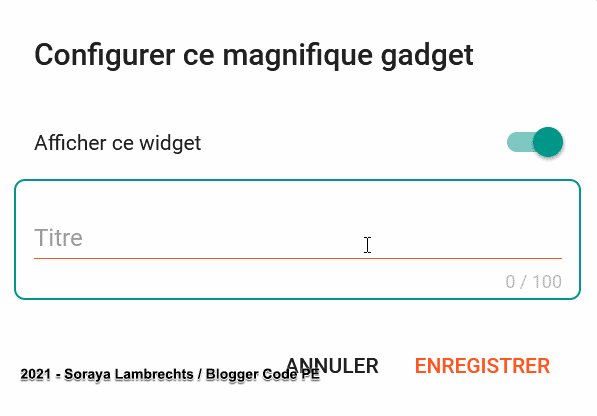
Ajouter / Modifier / Supprimer
Le titre du gadget peut être personnalisé via le panneau de configuration du gadget.
- UI
- Mise en page
- Modifier un gadget
- Titre
Implantation de la donnée
Syntaxe basique
<b:includable id='main'> <!-- Tag --> <data:title/> <!-- Attribute value --> <b:eval expr='data:title'/> </b:includable>
Syntaxe d'uniformisation
<b:includable id='main' var='this'> <!-- Tag --> <data:this.title/> <!-- Attribute value --> <b:eval expr='data:this.title'/> </b:includable>
La syntaxe d'uniformisation est une méthode qui consiste à inclure l'item dans un objet afin d'obtenir la formule object.item. Cette méthode permet de faciliter la réutilisation d'inclusions contenant les mêmes jeux de données, même si les items ne sont pas dans le même nœud ou dans le même dictionnaire.
Réglages de la donnée
Les réglages sont des items contenus dans l'objet de la donnée qui renvoient une nouvelle valeur. Ils s'ajoutent à la suite de la donnée.
Introduction aux réglages des données
Les réglages autorisés pour cette donnée sont :
Longueur de la chaîne de caractères
<b:includable id='main'> <!-- WITH SIZE --> <data:title.size/> <!-- WITH LENGTH --> <data:title.length/> </b:includable>
Le nombre de caractères de la chaîne peut être obtenu en utilisant les suffixes size ou length.
Échappements de la chaîne de caractères
<b:includable id='main'> <!-- HTML ESCAPED --> <data:title.escaped/> <!-- JS ESCAPED --> <data:title.jsEscaped/> <!-- JSON ESCAPED --> <data:title.jsonEscaped/> <!-- CSS ESCAPED --> <data:title.cssEscaped/> </b:includable>
La chaîne de caractères peut être échappée en utilisant les suffixes escaped, jsEscaped, jsonEscaped et cssEscaped.
Récipients dans le thème
Cette section répertorie les emplacements des récipients qui accueillent cette donnée.
| ID Inclusion | Balisage |
|---|---|
widget-title |
Original |
main |
Original |
menu |
Original |
main |
Original |
main |
Original |
main |
Original |
main |
Original |
main |
Original |
main |
Original |
main |
Original |
content |
Original |
main |
Original |
main |
Original |
main |
Original |
main |
Original |
main |
Original |
main |
Original |
main |
Original |
main |
Original |
main |
Original |
main |
Original |
Données dans le même ensemble
data:this...aboutmearrowDropdownImgatomFeedTxtauthorPhotoauthorscaptioncontactFormEmailMsgcontactFormEmptyMessageMsgcontactFormInvalidEmailMsgcontactFormMessageMsgcontactFormMessageNotSentMsgcontactFormMessageSendingMsgcontactFormMessageSentMsgcontactFormNameMsgcontactFormSendMsgcontentdatadisplaydisplaynameenterTextMsgexpclassfeedIconImgfeedsfeedUrlfetchingErrorMsghasgoogleprofileheightimagePathBaseisPublicitemsitemslabelslayoutlinklinkColorlinksloadingMsglocationmobilenamemoreMsgnoResultsFoundMsgnumItemsShownumItemsToShowopenLinksInNewWindowpageLanguagephotopost-countpostDisplaypostFirstImagepostNumCommentsposts
postspostSummarypostSummaryLongpostTitlepostUrlprofileLogosearchResultsMsgsectionWidthsharePostUrlshowaboutmeshowAllTextshowAnimatedCountershowFirstImageshowFreqNumbersshowGraphicalCountershowIconshowItemAuthorshowItemDateshowItemSnippetshowItemThumbnailshowItemTitleshowlocationshowNTextshownumshowPostTitleshowSnippetshowSnippetsshowSparklineshowThumbnailsshowTimePeriodSinceLastUpdateshrinkToFitsortingsortTypesourceSetsourceUrlstatsUrlstylesubmitUrltextColorthumbnailSizetitletoggleIdtoggleopentotalItemsurluserUrlviewProfileMsgwidgetIdwidth