data:posts[i].featuredImage - Blogger Data Documentation
![Blogger - Gadgets Blog (V2), FeaturedPost (V2) et PopularPosts (V1/V2) - data:posts[i].featuredImage](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcNuwFAFcXce34E6X-l9Qu8xeeABo3JpmjHuGhdblkO5FIDAQxCSu0uwNPjZGhemNyhHdOaTY_NGMQPhYyNB-bOV_Q4uTDxRJXaWyksk24lrzO1klAkgJOkJB4VowvJXNrYScYFh2LCuW6/s600-rw/posts-featuredImage.jpg)
| Data Type | Gadget Version 1 | Gadget Version 2 |
|---|---|---|
| image | PopularPosts | Blog FeaturedPost PopularPosts |
- Description de la donnée
data:posts[i].featuredImageest une donnée Blogger des gadgets « Articles du blog », « Article épinglé » et « Articles les plus populaires » contenant l'URL de la première image de l'article ou de la page autonome.- Intégration dans le code XML
- Dans les nœuds enfants des gadgets Blog, FeaturedPost et PopularPosts.
- Directives d'usage et niveau de priorité de mise à jour
-
Thème Version 1Garantie d'usage : AucuneAucune prioritéThème Version 2Garantie d'usage : AucuneAucune prioritéThème DynamiqueGarantie d'usage : AucuneAucune prioritéThème Version 3Garantie d'usage : OuiPriorité hauteThème Version 1Garantie d'usage : AucuneAucune prioritéThème Version 2Garantie d'usage : AucuneAucune prioritéThème DynamiqueGarantie d'usage : AucuneAucune prioritéThème Version 3Garantie d'usage : OuiPriorité hauteThème Version 1Garantie d'usage : OuiPriorité faibleThème Version 2Garantie d'usage : OuiPriorité moyenneThème DynamiqueGarantie d'usage : AucuneAucune prioritéThème Version 3Garantie d'usage : OuiPriorité haute
- Disponibilité par défaut par type de pages
- Blog Toutes les pages sauf les pages 404.
- FeaturedPost Toutes les pages.
- PopularPosts Toutes les pages.
- Recadrage de l'image
- Image : Taille définie dans l'éditeur d'article.
- Vignette Vidéo : 480x360
- Set de réglages XML
- Blog Disponible.
- FeaturedPost Disponible, avec limitation.
- PopularPosts Disponible, avec limitation.
- Condition additionnelle
- L'article doit contenir une image ou une vidéo.
- Données équivalentes Gadget Version 1
posts[i].firstImageUrlposts[i].thumbnailUrlpostFirstImageposts[i].thumbnail- Données équivalentes Universelles
blog.postImageThumbnailUrlblog.postImageUrlview.featuredImagewidgets[i].posts[i].featuredImage
Ressources
Échantillonnage des ressources du gadget Blog
widget:
type: Blog,
version: 2
,
this:
posts:
featuredImage: image,
isResizable: boolean,
isYoutube: boolean,
youtubeMaxResDefaultUrl: image,
width: number,
height: number,
originalWidth: number,
originalHeight: number,
size: number,
length: number,
escaped: string,
jsEscaped: string,
jsonEscaped: string,
cssEscaped: string
Échantillonnage des ressources du gadget FeaturedPost
widget:
type: FeaturedPost,
version: 2
,
this:
posts:
featuredImage: image,
isResizable: boolean,
isYoutube: boolean,
youtubeMaxResDefaultUrl: image,
size: number,
length: number,
escaped: string,
jsEscaped: string,
jsonEscaped: string,
cssEscaped: string
Échantillonnage des ressources du gadget PopularPosts
widget:
type: PopularPosts,
version: 1 | 2
,
this:
posts:
featuredImage: image,
isResizable: boolean,
isYoutube: boolean,
youtubeMaxResDefaultUrl: image,
size: number,
length: number,
escaped: string,
jsEscaped: string,
jsonEscaped: string,
cssEscaped: string
Contrôle de la valeur
Gestion
Pour le compléter, nous avons gardé à l'esprit ces simples questions :
- Est-ce que la valeur est modifiable sur blogger.com ? Si oui, comment et par qui ?
- Est-ce que la valeur est enregistrée dans des fichiers exportables ? Si oui, lesquels et qui peut les télécharger ?
| Administrateur | Auteur | Lecteur avec un compte Google | Anonyme | |
|---|---|---|---|---|
| Actions UI-2020 | ||||
| Ajouter | ✔ | ✔ | ✘ | ✘ |
| Modifier | ✔ | ✔ | ✘ | ✘ |
| Supprimer | ✔ | ✔ | ✘ | ✘ |
| Activer/Désactiver | ✘ | ✘ | ✘ | ✘ |
| Choisir une valeur | ✘ | ✘ | ✘ | ✘ |
| Choisir une variante | ✘ | ✘ | ✘ | ✘ |
| Cumul d'actions | ✘ | ✘ | ✘ | ✘ |
| Sauvegarde dans les fichiers d'exportation Blogger | ||||
Template XML |
✘ | ✘ | ✘ | ✘ |
Paramètres CSV |
✘ | ✘ | ✘ | ✘ |
Archive XML |
✔ | ✘ | ✘ | ✘ |
Archive Atom |
✔ | ✔ | ✘ | ✘ |
Profil CSV |
✘ | ✘ | ✘ | ✘ |
| Albums Google archivés | ✔ | ✔ | ✘ | ✘ |
| Blogger Video Management | ✔ | ✔ | ✘ | ✘ |
Valeur
La valeur de la donnée est l'URL de la première image (ou vignette vidéo) contenue dans l'article.Sa classification officielle est de type image avec héritage String.
Elle est d'une grande importance, parce que c'est cette image qui sera utilisée pour illustrer l'article partout sur le web (Réseaux sociaux, agrégateur RSS, blogroll, etc).
Une taille minimum du fichier original n'est pas imposée, mais recommandée :
1200x630.Ajouter/Modifier/Supprimer
Ouvrez l'éditeur d'articles :- UI
- Article
- Créer/Modifier un article
- Mode Rédaction
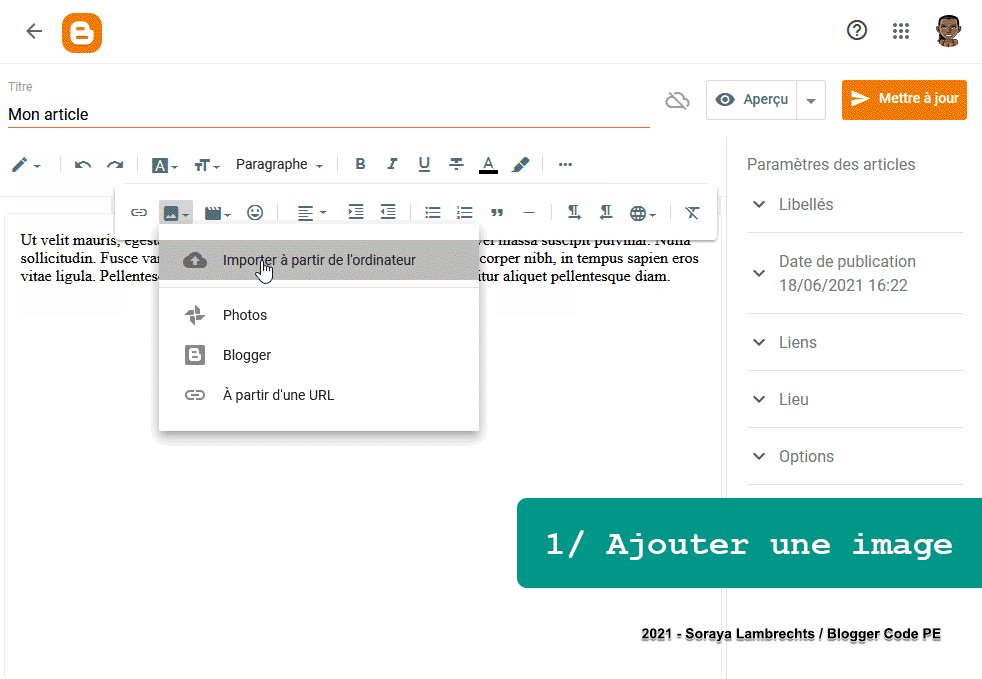
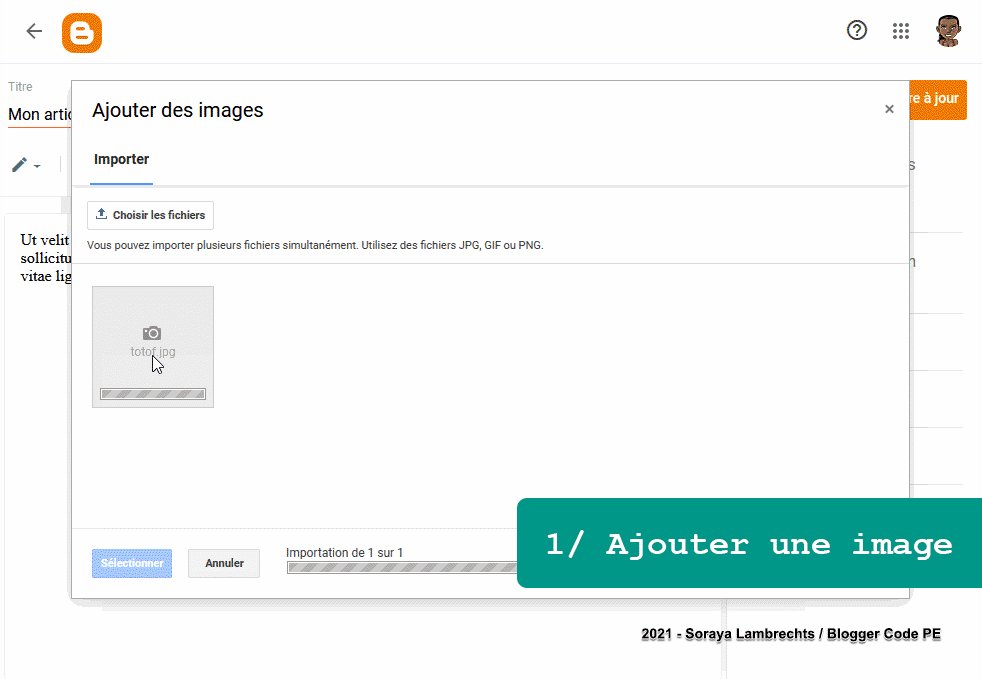
- Ajouter : Dans la barre d'options, cliquez sur les boutons « Insérer une image » ou « Insérer une vidéo » et suivez les instructions.
- Modifier : Cliquez sur l'image ou la vidéo et modifier la taille d'affichage.
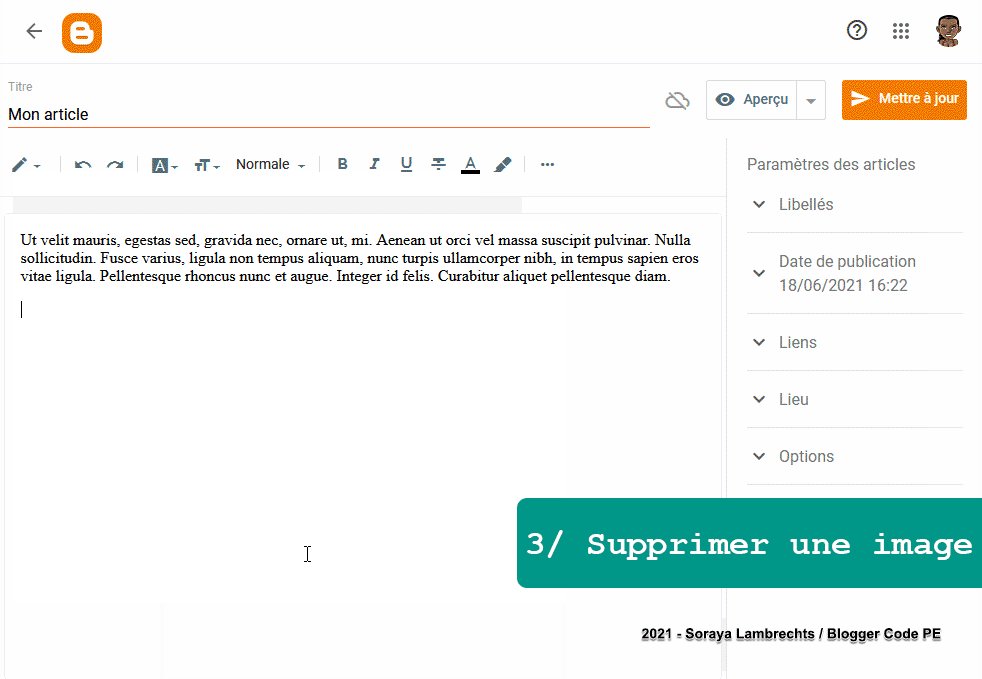
- Supprimer : Cliquez sur l'image ou la vidéo et appuyez sur la touche « Delete » (supprimer).
Implantation de la donnée
La donnée étant emboîtée dans plusieurs tableaux, le choix de la méthode d'implantation dépendra du résultat que vous voulez obtenir.
Pour réduire le temps de réponse, limitez le nombre de boucles et privilégiez l'usage de filtres :
Filtres premier et dernier set d'un tableau Les opérateurs de tableaux Les opérateurs Lambdas
Syntaxe basique
<b:includable id='main'> <b:loop values='data:posts' var='post'> <!-- Tag --> <data:post.featuredImage/> <!-- Attribute value --> <b:eval expr='data:post.featuredImage'/> </b:loop> </b:includable>
Syntaxe d'uniformisation
<b:includable id='main' var='this'> <b:loop values='data:this.posts' var='post'> <!-- Tag --> <data:post.featuredImage/> <!-- Attribute value --> <b:eval expr='data:post.featuredImage'/> </b:loop> </b:includable>
La syntaxe d'uniformisation est une méthode qui consiste à inclure l'item dans un objet afin d'obtenir la formule object.item. Cette méthode permet de faciliter la réutilisation d'inclusions contenant les mêmes jeux de données, même si les items ne sont pas dans le même nœud ou dans le même dictionnaire.
Indice de l'item
<b:includable id='main'> <b:loop values='data:posts' var='post' index='i'> <!-- Index [i] --> <b:eval expr='data:posts[i].featuredImage'/> <!-- Index [i+1] --> <b:with value='data:i + 1' var='next'> <b:eval expr='data:posts[next].featuredImage'/> </b:with> <!-- Index [i-1] --> <b:if cond='data:i gt 0'> <b:with value='data:i - 1' var='prev'> <b:eval expr='data:posts[prev].featuredImage'/> </b:with> </b:if> </b:loop> </b:includable>
L'indice est un nombre entier positif (0 compris) qui représente la position de l'élément dans un tableau. Il peut être intègré directement dans la donnée de cette manière : data:array[index].item. Quant à la donnée, elle doit obligatoirement être dans un attribut d'expression.
Dans notre exemple, nous utilisons l'indice pour retrouver l'élément courant [i], l'élément suivant [i+1] et l'élément précédant [i-1].
Premier et dernier item
<b:includable id='main'> <!-- First --> <b:eval expr='data:posts.first.featuredImage'/> <!-- Last --> <b:eval expr='data:posts.last.featuredImage'/> </b:includable>
first et last sont des filtres qui permettent d'obtenir respectivement le premier et dernier élément d'un tableau sans avoir à recourir à l'usage d'une boucle.
Mappage
<b:includable id='main'> <b:loop values='data:posts map (post => post.featuredImage)' var='featuredImage'> <!-- Tag --> <data:featuredImage/> <!-- Attribute value --> <b:eval expr='data:featuredImage'/> </b:loop> </b:includable>
Le mappage est une opération qui consiste à regrouper des items d'un ensemble dans un nouvel ensemble.
Dans ce cas-ci, nous utilisons l'opérateur lambda map.
Réglages de la donnée
Les réglages sont des items contenus dans l'objet de la donnée qui renvoient une nouvelle valeur. Ils s'ajoutent à la suite de la donnée.
Introduction aux réglages des données
Les réglages autorisés pour cette donnée sont :
L'image est redimensionnable ?
<b:includable id='main'> <b:loop values='data:posts' var='post'> <!-- IS RESIZABLE ? --> <b:if cond='data:post.featuredImage.isResizable'> <img expr:src='resizeImage(data:post.featuredImage,500,"1:1")'/> </b:if> </b:loop> </b:includable>
En ajoutant le paramètre .isResizable à la donnée, la donnée renvoie une valeur booléenne true ou false.
Lorsque la valeur est true, la donnée principale pourra être traitée avec les opérateurs d'images.
Image YouTube
<b:includable id='main'> <b:loop values='data:posts' var='post'> <!-- IS YOUTUBE ? --> <b:if cond='data:post.featuredImage.isYoutube'> <img expr:src='resizeImage(data:post.featuredImage.youtubeMaxResDefaultUrl,497,"16:9")'/> </b:if> </b:loop> </b:includable>
Les images en provenance de vidéos YouTube peuvent être détectées grâce au suffixe .isYoutube. Lorsque la valeur est vraie, l'url de l'image maxresdefault.jpg pourra être obtenue avec le suffixe .youtubeMaxResDefaultUrl.
Les images maxresdefault.jpg peuvent être également traitées avec les opérateurs d'images.
Métadonnées de l'image de l'article
<b:includable id='main'> <b:loop values='data:posts' var='post'> <!-- WIDTH (DISPLAY) --> <data:post.featuredImage.width/> <!-- HEIGHT (DISPLAY) --> <data:post.featuredImage.height/> <!-- WIDTH (ORIGINAL) --> <data:post.featuredImage.originalWidth/> <!-- HEIGHT (ORIGINAL) --> <data:post.featuredImage.originalHeight/> </b:loop> </b:includable>
Attention !
Ces réglages sont disponibles uniquement dans le gadget Blog.
Si les dimensions de l'image ont été mentionnées explicitement dans l'article, elles peuvent être extraites grâce aux suffixes .width (Largeur d'affichage), .height (Hauteur d'affichage), .originalWidth (Largeur originale) et .originalHeight (Hauteur originale).
Lorsque ces informations ne sont pas disponibles, les suffixes peuvent renvoyer les valeurs 0, NULL ou vide.
Longueur de la chaîne de caractères
<b:includable id='main'> <b:loop values='data:posts' var='post'> <!-- WITH SIZE --> <data:post.featuredImage.size/> <!-- WITH LENGTH --> <data:post.featuredImage.length/> </b:loop> </b:includable>
Le nombre de caractères de la chaîne peut être obtenu en utilisant les suffixes size ou length.
Échappements de la chaîne de caractères
<b:includable id='main'> <b:loop values='data:posts' var='post'> <!-- HTML ESCAPED --> <data:post.featuredImage.escaped/> <!-- JS ESCAPED --> <data:post.featuredImage.jsEscaped/> <!-- JSON ESCAPED --> <data:post.featuredImage.jsonEscaped/> <!-- CSS ESCAPED --> <data:post.featuredImage.cssEscaped/> </b:loop> </b:includable>
La chaîne de caractères peut être échappée en utilisant les suffixes escaped, jsEscaped, jsonEscaped et cssEscaped.
Récipients dans le thème
Cette section répertorie les emplacements des récipients qui accueillent cette donnée.
| ID Inclusion | Balisage |
|---|---|
main |
Original |
heroPost |
Notable |
normalPost |
Notable |
responsiveImage |
Soho |
standardPostImageStyle |
Emporio |
post |
Emporio
Soho
|
postBodySnippet |
Contempo
Emporio
Essential
|
postMetadataJSONImage |
Original |
postWrapperClasses |
Emporio |
snippetedPostContent |
Original |
snippetedPostContent |
Contempo
Emporio
Essential
Soho
|
snippetedPostThumbnail |
Original |
snippetedPostThumbnail |
Contempo
Emporio
Essential
Soho
|
Données dans le même ensemble
data:this.posts[i]...absoluteUrl
absoluteUrladminClassadNumberallowComments
allowCommentsallowNewCommentsappRpcRelayPathauthoravatarIndentClassbody
bodycmtfpIframecommentConfigcommentFormIframeSrccommentHtmlcommentJsocommentMsgscommentPagingRequiredcommentRangeTextcommentscommentSource
commentSourcecommentSrccommentsUrlcommentsUrlOnclickdate
dateemailPostUrl
emailPostUrlembedCommentFormenclosuresfeaturedImage
featuredImagefeedLinkshasJumpLink
hasJumpLinkhasNewerLinkshasOlderLinkshrefid
idincludeAdisDateStartisFirstPostlabels
labelslastUpdatedlinklocationnewerLinkUrlnewestLinkUrlnewLinkClassnoNewCommentsTextnumberOfCommentsolderLinkUrloldestLinkUrloldLinkClasspostAuthorClassshareUrlshowThreadedCommentssnippetsnippetsthumbnailthumbnailUrltitle
titleurl
url