data:posts[i].allowComments - Blogger Data Documentation
![Blogger - Gadgets Blog (V1/V2), FeaturedPost (V2) et PopularPosts (V2) - data:posts[i].allowComments](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9V0UtxG0dWBoNMal_i05mE2072ZlmVQ6k6bqddR5w1rAh39UhQMtrptwR7nvErW-b0umyvXi2XdjDy_Z9_zqftgtyZIsyA286X85Kv72MRpPKGzUkDL9ppYMBORergLtq3W7f0EpeXOW2/s600-rw/posts-allowComments.jpg)
| Data Type | Gadget Version 1 | Gadget Version 2 |
|---|---|---|
| boolean | Blog | Blog FeaturedPost PopularPosts |
- Description de la donnée
data:posts[i].allowCommentsest une donnée booléenne Blogger des gadgets « Articles du blog », « Article épinglé » et « Articles les plus populaires » qui indique si l'affichage des commentaires est autorisé dans l'article.- Intégration dans le code XML
- Dans les nœuds enfants des gadgets Blog, FeaturedPost et PopularPosts.
- Directives d'usage et niveau de priorité de mise à jour
-
Thème Version 1Garantie d'usage : OuiPriorité faibleThème Version 2Garantie d'usage : OuiPriorité moyenneThème DynamiqueGarantie d'usage : AucuneAucune prioritéThème Version 3Garantie d'usage : OuiPriorité hauteThème Version 1Garantie d'usage : AucuneAucune prioritéThème Version 2Garantie d'usage : AucuneAucune prioritéThème DynamiqueGarantie d'usage : AucuneAucune prioritéThème Version 3Garantie d'usage : OuiPriorité hauteThème Version 1Garantie d'usage : AucuneAucune prioritéThème Version 2Garantie d'usage : AucuneAucune prioritéThème DynamiqueGarantie d'usage : AucuneAucune prioritéThème Version 3Garantie d'usage : OuiPriorité haute
- Disponibilité par défaut par type de pages
- Blog Toutes les pages sauf les pages 404.
- FeaturedPost Toutes les pages.
- PopularPosts Toutes les pages.
- Set de réglages XML
- Inexistant.
- Condition additionnelle
- Aucune.
Ressources
Échantillonnage des ressources
widget:
type: Blog,
version: 1
,
widget:
type: Blog|FeaturedPost|PopularPosts,
version: 2
,
this:
posts:
allowComments: boolean
Parenté - Enfant de :
Contrôle de la valeur
Gestion
Pour le compléter, nous avons gardé à l'esprit ces simples questions :
- Est-ce que la valeur est modifiable sur blogger.com ? Si oui, comment et par qui ?
- Est-ce que la valeur est enregistrée dans des fichiers exportables ? Si oui, lesquels et qui peut les télécharger ?
| Administrateur | Auteur | Lecteur avec un compte Google | Anonyme | |
|---|---|---|---|---|
| Actions UI-2020 | ||||
| Ajouter | ✘ | ✘ | ✘ | ✘ |
| Modifier | ✘ | ✘ | ✘ | ✘ |
| Supprimer | ✘ | ✘ | ✘ | ✘ |
| Activer/Désactiver | ✔ | ✔ | ✘ | ✘ |
| Choisir une valeur | ✘ | ✘ | ✘ | ✘ |
| Choisir une variante | ✘ | ✘ | ✘ | ✘ |
| Cumul d'actions | ✘ | ✘ | ✘ | ✘ |
| Sauvegarde dans les fichiers d'exportation Blogger | ||||
Template XML |
✘ | ✘ | ✘ | ✘ |
Paramètres CSV |
blog_comments_allowed |
✘ | ✘ | ✘ |
Archive XML |
settings.BLOG_COMMENTS_ALLOWED |
✘ | ✘ | ✘ |
Archive Atom |
✘ | ✘ | ✘ | ✘ |
Profil CSV |
✘ | ✘ | ✘ | ✘ |
| Albums Google archivés | ✘ | ✘ | ✘ | ✘ |
| Blogger Video Management | ✘ | ✘ | ✘ | ✘ |
Valeur
La donnée ne peut contenir que l'une de ces valeurs :| Valeur | Signification |
|---|---|
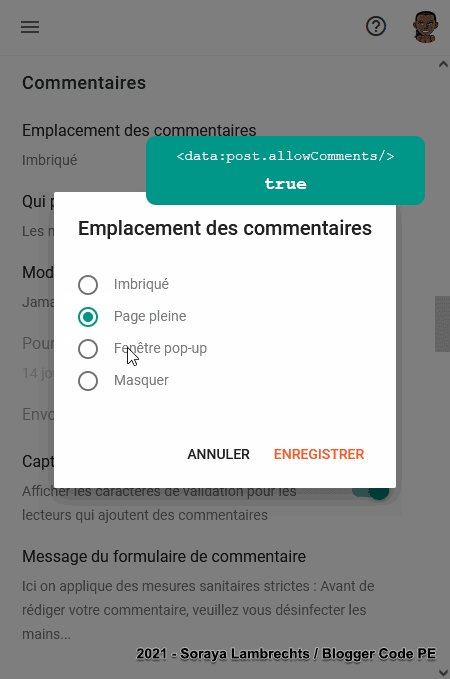
true |
Vrai. Le blog ou l'article autorise l'affichage de commentaires. |
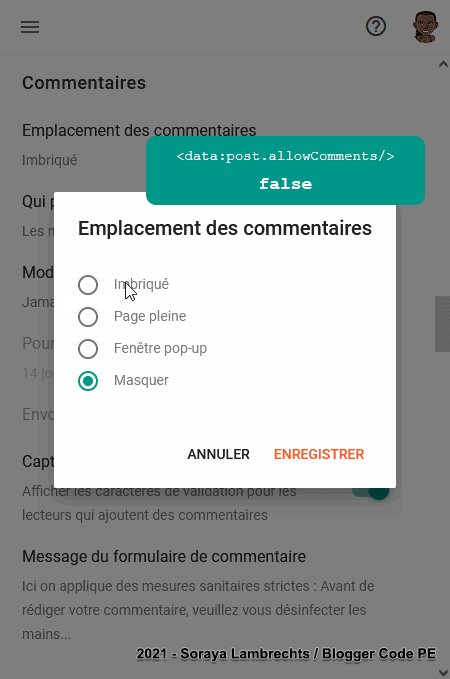
false |
Faux. Le blog ou l'article n'autorise pas l'affichage de commentaires. |
Activer/Désactiver
Le processus se déroule en 2 étapes.1ère étape, définir l'autorisation globale :
- UI
- Paramètres
- Commentaires
- Emplacement des commentaires
La valeur devient « fausse » lorsque le réglage est paramètré sur « Masquer ». Pour les autres choix, la valeur est « Vraie ».
2ème étape, définir l'autorisation par article :
- UI
- Articles
- Ouvrir l'éditeur d'un article
- Options
- Commentaires des lecteurs
La valeur devient « fausse » uniquement pour cet article lorsque le réglage est paramètré sur « Ne pas autoriser, masquer les existants ». Pour les autres choix, la valeur est « Vraie ».
Implantation de la donnée
La donnée étant emboîtée dans plusieurs tableaux, le choix de la méthode d'extraction dépendra du résultat que vous voulez obtenir.
Pour réduire le temps de réponse, limitez le nombre de boucles et privilégiez l'usage de filtres :
Filtres premier et dernier set d'un tableau Les opérateurs de tableaux Les opérateurs Lambdas
Syntaxe basique
<b:includable id='main'> <b:loop values='data:posts' var='post'> <!-- Tag --> <data:post.allowComments/> <!-- Attribute value --> <b:eval expr='data:post.allowComments'/> </b:loop> </b:includable>
Syntaxe d'uniformisation
<b:includable id='main' var='this'> <b:loop values='data:this.posts' var='post'> <!-- Tag --> <data:post.allowComments/> <!-- Attribute value --> <b:eval expr='data:post.allowComments'/> </b:loop> </b:includable>
La syntaxe d'uniformisation est une méthode qui consiste à inclure l'item dans un objet afin d'obtenir la formule object.item. Cette méthode permet de faciliter la réutilisation d'inclusions contenant les mêmes jeux de données, même si les items ne sont pas dans le même nœud ou dans le même dictionnaire.
Indice de l'item
<b:includable id='main'> <b:loop values='data:posts' var='post' index='i'> <!-- Index [i] --> <b:eval expr='data:posts[i].allowComments'/> <!-- Index [i+1] --> <b:with value='data:i + 1' var='next'> <b:eval expr='data:posts[next].allowComments'/> </b:with> <!-- Index [i-1] --> <b:if cond='data:i gt 0'> <b:with value='data:i - 1' var='prev'> <b:eval expr='data:posts[prev].allowComments'/> </b:with> </b:if> </b:loop> </b:includable>
L'indice est un nombre entier positif (0 compris) qui représente la position de l'élément dans un tableau. Il peut être intègré directement dans la donnée de cette manière : data:array[index].item. Quant à la donnée, elle doit obligatoirement être dans un attribut d'expression.
Dans notre exemple, nous utilisons l'indice pour retrouver l'élément courant [i], l'élément suivant [i+1] et l'élément précédant [i-1].
Premier et dernier item
<b:includable id='main'> <!-- First --> <b:eval expr='data:posts.first.allowComments'/> <!-- Last --> <b:eval expr='data:posts.last.allowComments'/> </b:includable>
first et last sont des filtres qui permettent d'obtenir respectivement le premier et dernier élément d'un tableau sans avoir à recourir à l'usage d'une boucle.
Mappage
<b:includable id='main'> <b:loop values='data:posts map (post => post.allowComments)' var='allowComments'> <!-- Tag --> <data:allowComments/> <!-- Attribute value --> <b:eval expr='data:allowComments'/> </b:loop> </b:includable>
Le mappage est une opération qui consiste à regrouper des items d'un ensemble dans un nouvel ensemble.
Dans ce cas-ci, nous utilisons l'opérateur lambda map.
Récipients dans le thème
Cette section répertorie les emplacements des récipients qui accueillent cette donnée.
| ID Inclusion | Balisage |
|---|---|
bylineByName |
Original |
comments |
Original |
comments |
Original |
feedLinks |
Original |
feedLinks |
Original |
mobile-index-post |
Original |
mobile-post |
Original |
post |
Original |
Données dans le même ensemble
data:this.posts[i]...absoluteUrl
absoluteUrladdCommentOnclickaddCommentUrladminClassadNumberallowComments
allowCommentsallowNewCommentsappRpcRelayPathauthorauthorauthorAboutMeauthorPhotoauthorProfileUrlavatarIndentClassbody
bodycanonicalUrlcmtfpIframecommentConfigcommentFormIframeSrccommentHtmlcommentJsocommentLabelFullcommentMsgscommentPagingRequiredcommentRangeTextcommentscommentSource
commentSourcecommentSrccommentsUrlcommentsUrlOnclickdate
datedateHeaderdummyTageditUrlemailPostUrl
emailPostUrlembedCommentFormenclosuresfeaturedImage
featuredImagefeedLinksfirstImageUrlgooglePlusShareTaghasJumpLink
hasJumpLinkhasNewerLinkshasOlderLinksid
idincludeAdisDateStartisFirstPostjumpTextlabels
labelslastUpdatedlastUpdatedISO8601linklocationlongSnippetnewerLinkTextnewerLinkUrlnewestLinkTextnewestLinkUrlnewLinkClassnoNewCommentsTextnumberOfCommentsnumCommentsolderLinkTextolderLinkUrloldestLinkTextoldestLinkUrloldLinkClasspostAuthorClasssharePostUrlshareUrlshowThreadedCommentssnippetsnippetsthumbnailUrltimestamptimestampISO8601title
titleurl
url