data:feedLinks[i].name - Blogger Data Documentation
![Blogger - Gadget Blog - data:feedLinks[i].name / data:posts[i].feedLinks[i].name](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_1SN9GyNZpFDraRzm_GyENSshtkDeezvCyODqmPOhn3vYB5337aFUSnCjKxLTtM4B9jJgI7_Vqx9N7740QXRR04orgPjIQH11TFazFrLTYZcuLW8be-LPxNwydNXAA-OaWZfaiae2NxMK/s600-rw/feedLinks-name.jpg)
- Description de la donnée
data:feedLinks[i].nameest une donnée Blogger du gadget « Articles du blog » qui contient le nom du flux du blog (liste des articles).- Intégration dans le code XML
- Dans les nœuds enfants du gadget Blog.
- Directives d'usage et niveau de priorité de mise à jour
-
Thème Version 1Garantie d'usage : OuiPriorité faibleThème Version 2Garantie d'usage : OuiPriorité moyenneThème DynamiqueGarantie d'usage : AucuneAucune prioritéThème Version 3Garantie d'usage : ExpérimentalPriorité indéfinie
- Disponibilité par défaut par type de pages
- Toutes les pages.
- Longueur maximum de la valeur
- Indéfini.
- Set de réglages XML
- Disponible.
- Conditions additionnelles
- Les flux du blog doivent être activés.
- L'accès au blog doit être public.
- Donnée apparentée
posts[i].feedLinks[i].name
Ressources
Échantillonnage des ressources
widget:
type: Blog,
version: 1 | 2
,
this:
feedLinks:
name: string,
size: number,
length: number,
escaped: string,
jsEscaped: string,
jsonEscaped: string,
cssEscaped: string
Valeur
Quelques traductions de la valeur
- Articles
- Posts
- Posts
- Posts
- Entradas
- Postagens
- Post
- الرسائل
- Сообщения
- वसंदेश
- 博文
- 投稿
- Postingan
- Bài đăng
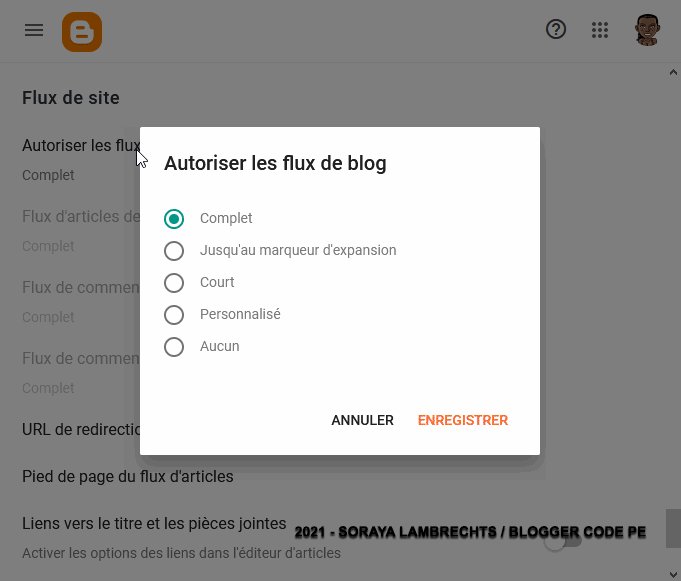
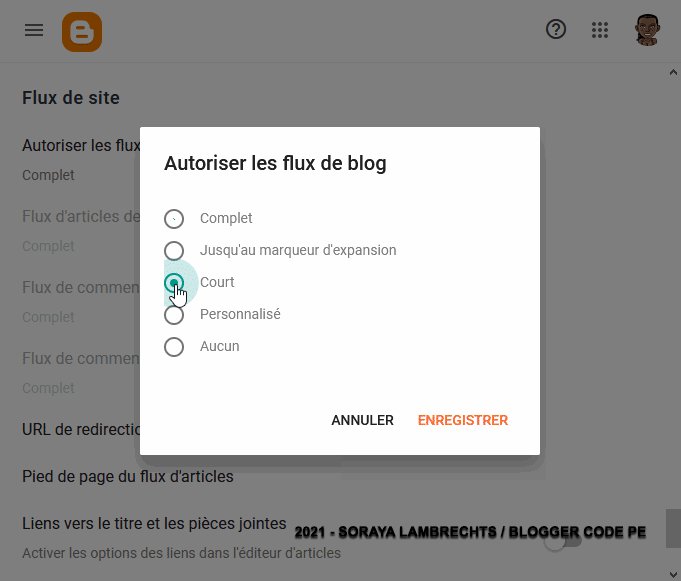
Les flux peuvent être paramétrés via l'interface :
- UI
- Paramètres
- Flux de site
- Autoriser les flux de blog
Implantation de la donnée
La donnée étant emboîtée dans plusieurs tableaux, le choix de la méthode d'implantation dépendra du résultat que vous voulez obtenir.
Pour réduire le temps de réponse, limitez le nombre de boucles et privilégiez l'usage de filtres :
Filtres premier et dernier set d'un tableau Les opérateurs de tableaux Les opérateurs Lambdas
Syntaxe basique
<b:includable id='main'> <b:loop values='data:feedLinks' var='feedLink'> <!-- Tag --> <data:feedLink.name/> <!-- Attribute value --> <b:eval expr='data:feedLink.name'/> </b:loop> </b:includable>
Syntaxe d'uniformisation
<b:includable id='main' var='this'> <!-- OUTPUT BLOG & POSTS FEEDS --> <b:loop values='data:this.feedLinks' var='feedLink'> <data:feedLink.name/> </b:loop> <!-- CALL POSTS FEEDS --> <b:loop values='data:this.posts' var='post'> <b:include data='post' name='main'/> </b:loop> </b:includable>
La syntaxe d'uniformisation est une méthode qui consiste à inclure l'item dans un objet afin d'obtenir la formule object.item. Cette méthode permet d'inclure les données équivalentes de tous les autres ensembles du gadget dans une même inclusion ou un même récipient.
Dans cet exemple, nous incluons les deux tableaux feedLinks contenus dans le gadget. Nous avons choisi les noms de variable this pour la racine et le tableau d'articles, et feedLink pour tous les ensembles de flux.
Cette méthode est celle employée dans le thème par défaut.
Indice de l'item
<b:includable id='main'> <b:loop values='data:feedLinks' var='feedLink' index='i'> <!-- Index [i] --> <b:eval expr='data:feedLinks[i].name'/> </b:loop> <!-- Index [0] --> <b:eval expr='data:feedLinks[0].name'/> </b:includable>
L'indice est un nombre entier positif (0 compris) qui représente la position de l'élément dans un tableau. Il peut être intègré directement dans les données de cette manière : data:array[index].item. Quant à la donnée, elle doivt obligatoirement être dans un attribut d'expression.
Dans notre exemple, nous utilisons l'indice pour retrouver l'élément courant [i]. Comme les ensembles des flux ne contiennent au maximum qu'un seul set, le nombre 0 peut être utilisé.
Premier et dernier item
<b:includable id='main'> <!-- First --> <b:eval expr='data:feedLinks.first.name'/> <!-- Last --> <b:eval expr='data:feedLinks.last.name'/> </b:includable>
first et last sont des filtres qui permettent d'obtenir respectivement le premier et dernier élément d'un tableau sans avoir à recourir à l'usage d'une boucle.
Dans le cas du tableau feedLinks, le premier et dernier set sont identiques puisque le tableau ne peut en contenir qu'un seul au maximum.
Mappage
<b:includable id='main'> <b:loop values='data:feedLinks map (feedLink => feedLink.name)' var='name'> <data:name/> </b:loop> </b:includable>
Le mappage est une opération qui consiste à regrouper des items d'un ensemble dans un nouvel ensemble.
Dans ce cas-ci, nous utilisons l'opérateur lambda map.
Réglages de la donnée
Les réglages sont des items contenus dans l'objet de la donnée qui renvoient une nouvelle valeur. Ils s'ajoutent à la suite de la donnée.
Introduction aux réglages des données
Les réglages autorisés pour cette donnée sont :
Longueur de la chaîne de caractères
<b:includable id='main'> <b:loop values='data:feedLinks' var='feedLink'> <!-- WITH SIZE --> <data:feedLink.name.size/> <!-- WITH LENGTH --> <data:feedLink.name.length/> </b:loop> </b:includable>
Le nombre de caractères de la chaîne peut être obtenu en utilisant les suffixes size ou length.
Échappements de la chaîne de caractères
<b:includable id='main'> <b:loop values='data:feedLinks' var='feedLink'> <!-- HTML ESCAPED --> <data:feedLink.name.escaped/> <!-- JS ESCAPED --> <data:feedLink.name.jsEscaped/> <!-- JSON ESCAPED --> <data:feedLink.name.jsonEscaped/> <!-- CSS ESCAPED --> <data:feedLink.name.cssEscaped/> </b:loop> </b:includable>
La chaîne de caractères peut être échappée en utilisant les suffixes escaped, jsEscaped, jsonEscaped et cssEscaped.
Récipients dans le thème
Cette section répertorie les emplacements des récipients qui accueillent cette donnée.
| ID Inclusion | Balisage |
|---|---|
feedLinksBody |
Original |
feedLinksBody |
Original |